企画部の居内です。Safie APIのプロジェクトの運用を担当しています。 Safie APIはβ版として提供しておりましたが、先ごろ正式版がリリースされ、現在多くのお客さまにご利用いただいております。
今回は、非エンジニアの方でも気軽にSafie APIを体験していただく機会を提供できればと思い、本職のエンジニアの方には簡単な内容ではありますが、Google App Script(GAS)を使ってSafie APIを利用する方法を、テックブログを通してご紹介できればと思っております。
この記事では、Google App Script(GAS)でSafie APIを実行し、指定したカメラの静止画をSlackへ投稿する方法をお伝えいたします。
大まかな流れ
コードだけ知りたい方もいらっしゃるかと思いますので、先に記載します。
var API_KEY = PropertiesService.getScriptProperties().getProperty('API_KEY') var SLACK_TOKEN = PropertiesService.getScriptProperties().getProperty('SLACK_TOKEN') function postImageToSlack(){ var safieApiUrl = 'https://openapi.safie.link/v2/devices/[device_id]/image' var params = { 'method': 'GET', 'content_type': 'application/x-www-form-urlencoded', 'headers': { 'Safie-API-Key': API_KEY, }, } var apiResponse = UrlFetchApp.fetch(safieApiUrl, params) Logger.log(apiResponse.getResponseCode()); var imageBlob = apiResponse.getBlob(); // ここからSlack投稿 var slackUrl = 'https://slack.com/api/files.upload' var payload = { 'channels': '[channel名]', 'file': imageBlob, 'filename': "image.jpg" } var options = { 'method': 'post', 'payload': payload, 'content_type': 'multipart/form-data', 'headers': { Authorization: "Bearer " + SLACK_TOKEN } } var slackResponce = UrlFetchApp.fetch(slackUrl,options) Logger.log(slackResponce) }
※[device_id]と[channel名]は必要なものを記載ください
実際の大まかな流れは以下の通りです。
- Safie Developersにログインし、APIキーのアプリケーションを作成する
- Safie Viewerにログイン後、今回APIを利用したいカメラに対しDeveloper連携を行う
- Slack APIを開きbotを作成、botのトークンを取得する
- Google App Scriptに新しいプロジェクトを作成する
- Google App Scriptのプロジェクト内にプロパティを設定する
- Google App Scriptにコードを記載し、実行を行う
実際の操作手順
1.Safie Developersにログインし、APIキーのアプリケーションを作成する
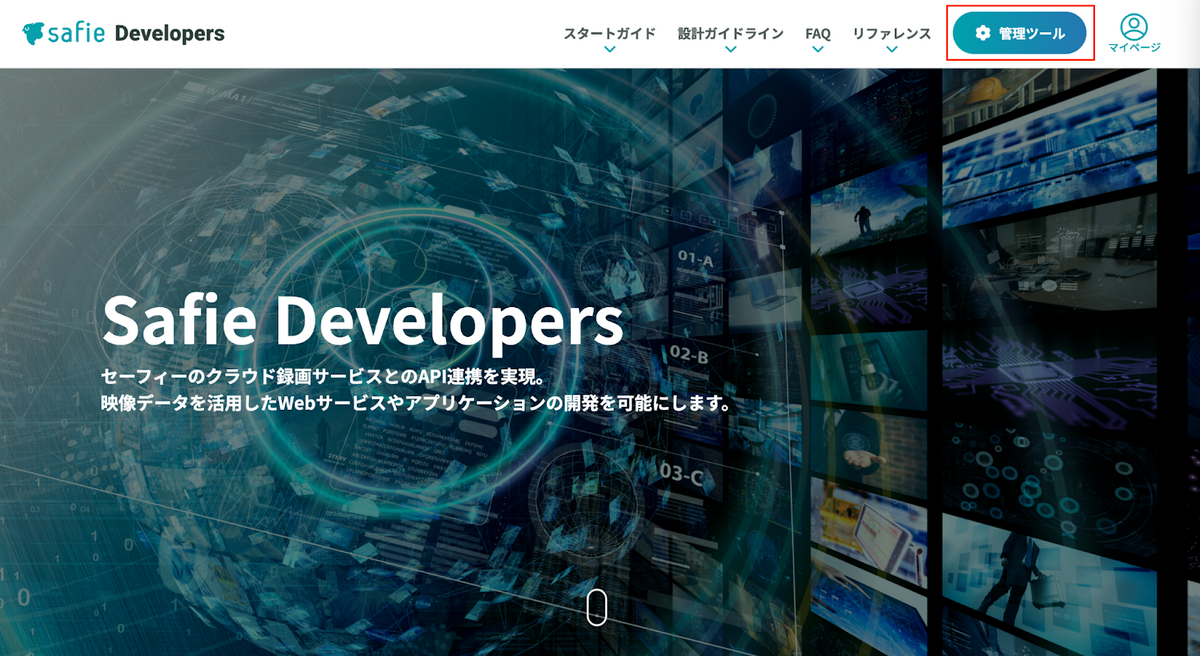
まず、カメラを契約中のメールアドレスでSafie Developersにログインしてください。 ログイン後、右上に表示される「管理ツール」をクリックし、管理ツール画面を開きます。

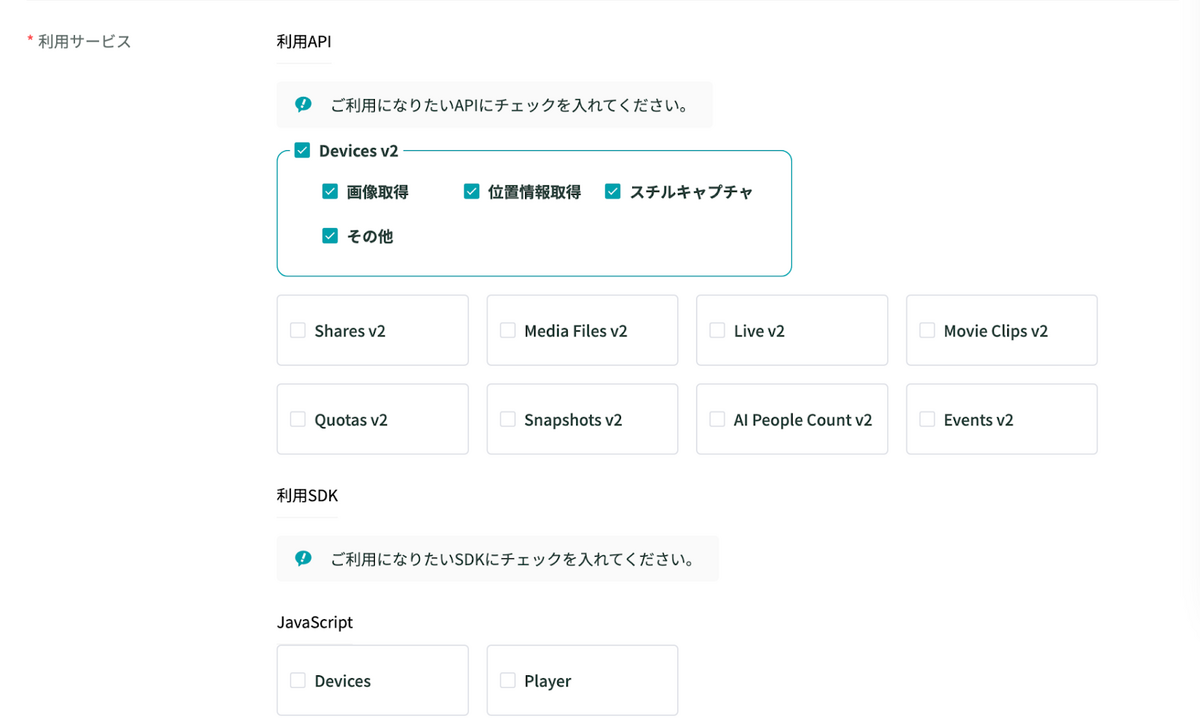
画面に表示された「APIキー認証アプリケーション新規作成」をクリックし、画面の表示に従い入力を進めてください。 今回、カメラを契約中のメールアドレスでログインしていますので、プランをトライアル、利用サービスはDevices v2を選択ください。

アプリケーション作成後は、画面の表示に従い、APIキー新規発行を実行ください。
2.Safie Viewerにログイン後、今回APIを利用したいカメラに対しDeveloper連携を行う
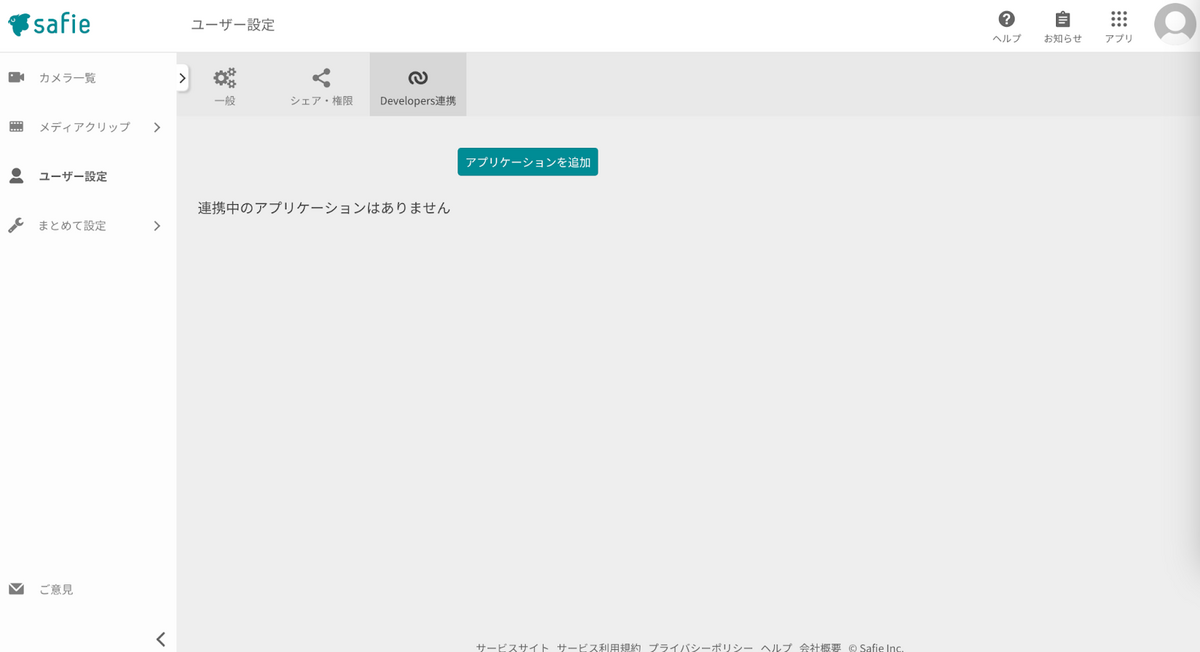
カメラを契約したアカウントでSafie Viewerにログインすると、左メニューにユーザー設定の項目があるのでクリックください。表示された画面の「Developers連携」をクリックし、続けて「アプリケーションを追加」を押下、1の手順で作成したAPIキーを「アプリケーションコード」の欄に入力し、連携するカメラを選択ください。

連携後、Safie Developersに再度ログインを行い、1の手順で作成したアプリケーションの「連携デバイス管理」からこの作業でDevelopers連携申請を行ったカメラの承認作業を行ってください。
注意頂きたいこととして、Safie ViewerからDeveloper連携を行えるのはカメラを契約したアカウントでログインしたときのみです。シェアユーザーでは連携を行えません。
3.Slack APIを開きbotを作成、botのトークンを取得する
今回新たにSlackbotを作成する際は、下記を参考に作成ください。
- Create New App > From scratchを選択し、アプリ名と利用するワークスペースを選択する
- Permissions > Bot Token Scope > files:writeで権限を許可する
- Install to Workspaceで今回利用するワークスペースにアプリをインストールする
- Permissions内のBot User OAuth Tokenをコピーする
- カメラの静止画を送付したいSlackチャンネルに、この手順で作成したSlackアプリをインストールする
4.Google App Scriptの新しいプロジェクトを作成する
Google App Scriptの画面を開いて、左上のボタンから新しいプロジェクトを作成します
5.Google App Scriptのプロジェクト内にプロパティを設定する
左メニューのプロジェクトの設定を選択し、スクリプト プロパティに下記を作成ください。
| プロパティ | 値 |
|---|---|
| API_KEY | 手順1で取得したAPIキー |
| SLACK_TOKEN | 手順3で取得したBot User OAuth Token |
6.Google App Scriptにコードを記載し、実行を行う
エディタに戻り、下記を実行ください。実行すると手順2で連携したカメラの情報が表示されるので、表示されたdevice_id=の後ろに記載された文字列をコピーしてください。
var API_KEY = PropertiesService.getScriptProperties().getProperty('API_KEY') function mydevices() { var safieApiUrl = 'https://openapi.safie.link/v2/devices' var params = { 'method': 'GET', 'content_type': 'application/x-www-form-urlencoded', 'headers': { 'Safie-API-Key': API_KEY, }, } var response = UrlFetchApp.fetch(safieApiUrl, params) var json = JSON.parse(response) Logger.log(json.list); }
エディタの内容を下記に書き換え、[device_id]の箇所に先ほどコピーしたdevice_idを、[channel名]の箇所に、手順3でインストールを行ったチャンネル名を記載ください。
実行すると、指定したSlackチャンネルにカメラの静止画が投稿されます。
var API_KEY = PropertiesService.getScriptProperties().getProperty('API_KEY') var SLACK_TOKEN = PropertiesService.getScriptProperties().getProperty('SLACK_TOKEN') function postImageToSlack(){ var safieApiUrl = 'https://openapi.safie.link/v2/devices/[device_id]/image' var params = { 'method': 'GET', 'content_type': 'application/x-www-form-urlencoded', 'headers': { 'Safie-API-Key': API_KEY, }, } var apiResponse = UrlFetchApp.fetch(safieApiUrl, params) Logger.log(apiResponse.getResponseCode()); var imageBlob = apiResponse.getBlob(); // ここからSlack投稿 var slackUrl = 'https://slack.com/api/files.upload' var payload = { 'channels': '[channel名]', 'file': imageBlob, 'filename': "image.jpg" } var options = { 'method': 'post', 'payload': payload, 'content_type': 'multipart/form-data', 'headers': { Authorization: "Bearer " + SLACK_TOKEN } } var slackResponce = UrlFetchApp.fetch(slackUrl,options) Logger.log(slackResponce) }
最後に
Google App Scriptはトリガーから、時間指定でscriptの実行が可能ですので、毎週何曜日に実行などの定期実行が可能になります。 例えば弊社であれば、郵便や宅配便が届いた際には部署ごとのラックに置いておりますので、宅配便などの受付スペースからラックまでを画角に収めれば、Slackに投稿される画像だけで配送物が届いているかの確認も可能です。
いかがでしたでしょうか。 単純な静止画の連携だけでも、総務の方から、店舗の管理、また映像の共有は行わない従業員間の連携などが可能になるものだと思っています。防犯用途以外でも、APIによりカメラの利用用途が広がるかと思いますのでぜひご利用いただければ幸いです。