この記事はSafie Engineers' Blog! Advent Calendar 1日目の記事です。
こんにちは。セーフィー株式会社でバックエンドエンジニアをしている河津です。
アドベントカレンダーついに始まりましたね。初日の記事なので少し緊張します。 今年も様々な領域の記事がたくさん公開されると思いますので、是非他の記事も楽しみにしてくださいませ。
さて今回は、WebSocketを用いているサーバ側のアプリケーションの動作確認にwscatというツールが便利だったよという話をします。
背景
セーフィーにはカメラの映像を視聴することができるSafie Viewerというプロダクトがあります。(デモ画面はこちら。) このプロダクトの中で、映像のサムネイルを数秒おきに更新している箇所があり、更新の手法としてWebSocketでの通信を用いています。
具体的には、サーバ側で数秒間隔でカメラの映像からサムネイルを作成し、サムネイル画像のバイナリをWebSocketでクライアント側に送信します。 クライアント側としては都度新しいサムネイルをリクエストする必要が無いようになっています。
この仕組み周りに修正を入れた時に、WebSocket周りの動作確認を行うために良い方法を調べたところ、wscatというツールを知りました。
wscatとは
wscatとはWebScoketのサーバを立ち上げたり、クライアントとして利用することができるツールです。
Node.jsが入っていればnpmコマンドでインストールすることができます。
$ npm install -g wscat
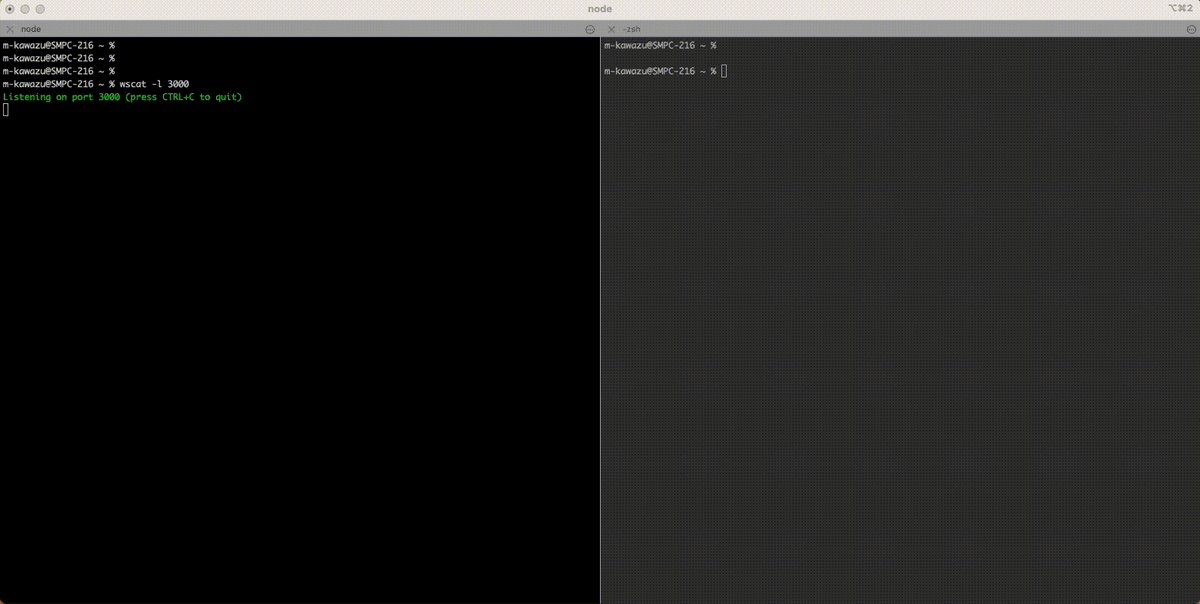
試しにサーバを立ち上げ、クライアントから通信を行ってみましょう。サーバを立ち上げるには以下のコマンドを実行します。(今回はポート3000で立ち上げてみます。)
$ wscat -l 3000
-lオプションをつけると、指定したポートでWebSocketを受け付けることができるようになり、サーバーの役割を果たします。
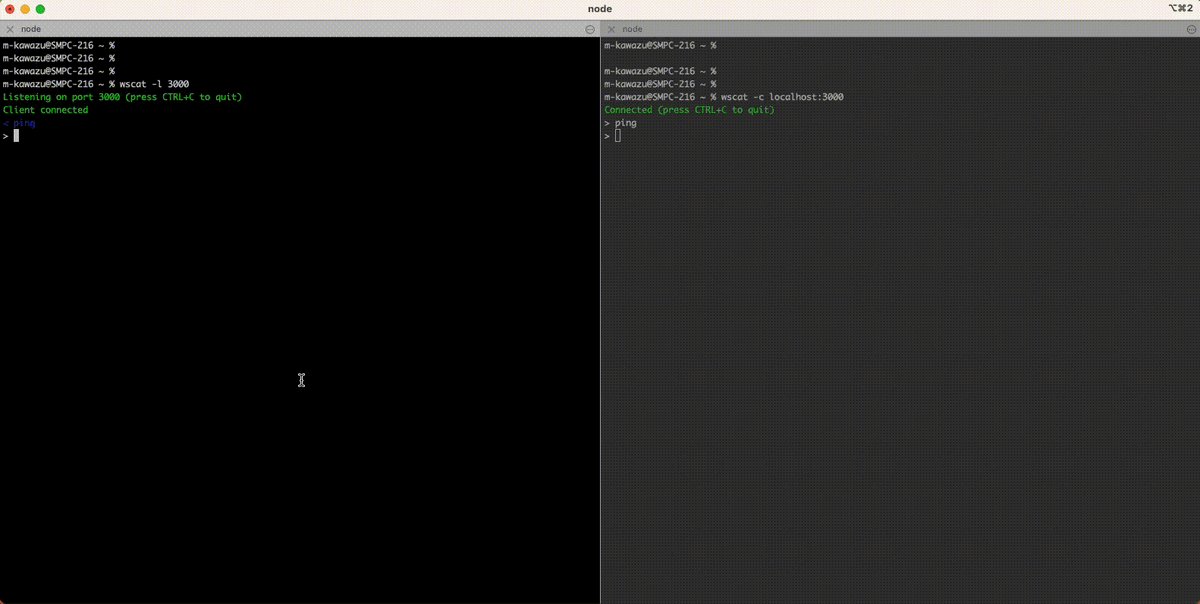
クライアント側からの通信は以下のコマンドで行います。
$ wscat -c ws://localhost:3000 # ws://を省略しても繋がります。 $ wscat -c localhost:3000 # TLSを使った通信であればwss://と明示的に指定します。 $ wscat -c wss://example.com:443
-cオプションの後に接続したいサーバのエンドポイントを指定することで、サーバと接続されます。
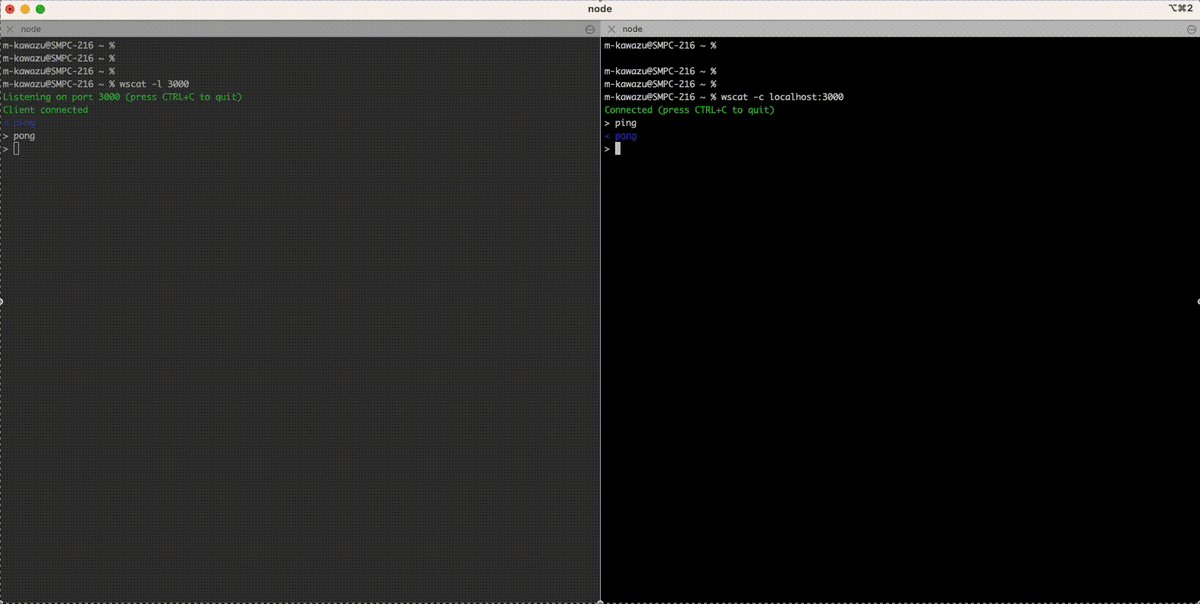
それぞれ別のターミナルから実行すると、ポート3000でハンドシェイクされ、サーバ・クライアント間でメッセージを送り合うことができます。

動作確認してみる
サーバ側で実装したWebSocketのエンドポイントを指定して動作確認を行うには、上記例のうちクライアント側からの通信を行う-cオプションを使用します。
リクエストヘッダを-Hオプションで指定できるので、WebSocketの通信に使用するSec-WebSocket-Key、Sec-WebSocket-Versionなどのヘッダ情報や、Authorizationヘッダによる認証情報の送信、Cookieの送信なども可能です。
この辺りの使い方はcurlに近く、個人的にかなり使いやすく感じています。
TLS利用、Bearer認証を行う前提とすると、実行サンプルとしては以下のような形になります。
$ wscat -c wss://{WebSocketエンドポイント} \
-H 'Sec-WebSocket-Key: {任意の値}' \
-H 'Sec-WebSocket-Version: {執筆時点では13}' \
-H 'Authorization: Bearer {アクセストークンなど}'
最後に
本記事では触れませんでしたが、逆にクライアント側でWebSocketを用いた実装を進めている際に、サーバ側の開発を待たずに-lコマンドで立てたサーバと疎通しながら実装を進めることもできそうですね。
WebSocketを使ったアプリケーション開発を行っている方は、ぜひ参考にしていただけると幸いです。