はじめに
この記事は Safie Engineers' Blog! Advent Calendar 2023 13日目の記事です。
こんにちは。データ分析基盤グループでデータアナリストをしているワンです。
データ分析基盤グループに関しては、下記の記事で詳しい情報が掲載されています。この分野にご関心がある方は、ぜひご一読ください。
データを活用したビジネス改善とビジネスサイドとの連携強化の観点から、私たちデータ分析基盤グループはチームにおける主要KPIのモニタリングとアクションへの結び付けを促進する文化を築くことを目指しています。
セーフィーでは、データの可視化ツールとしてTableauを採用しておりますが、その利用率とデータ活用文化を向上させるために、
- 適切なタイミングで
- 適切な人々に
- 適切なコンテンツを
提供することを重視しています。
Tableauで構築したVizをチームメンバーが日常的に使用するSlackに自動連携させることで、データへの迅速なアクセスが可能となり、より効率的な意思決定が行えるようになり、全体としてビジネスの成果向上を期待できます。
それを実現するために、GASでTableau VizをSlackに自動配信する仕組みを実装してみました。
この記事では、Google Apps Script (GAS)を使用して、Tableau VizをSlackに自動連携する方法を紹介します。
準備
- Tableauで配信したいVizを用意します。
- Tableauのアカウントが必要です。
- Slackでボットを作成し、トークンを取得します。
手順
Tableau Vizのサブスクライブ
連携したいTableau Vizを選択し、サブスクライブ機能を使って、Gmailに定期配信します。
TableauのログインとVizの選択
- Tableau Cloud にログインします。
- Vizの選択
- 配信したいTableau Vizを開き、配信したいものを選びます。

サブスクリプション機能の設定
- サブスクリプション機能のアクセス
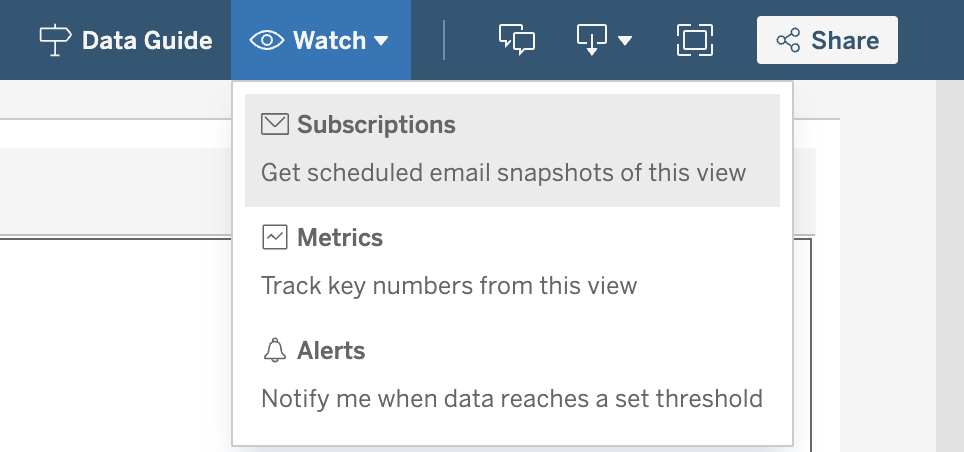
- ビューのツールバーで、[Watch (視聴)] > [サブスクリプション] を選択します。

- ビューのツールバーで、[Watch (視聴)] > [サブスクリプション] を選択します。
サブスクリプションの詳細設定
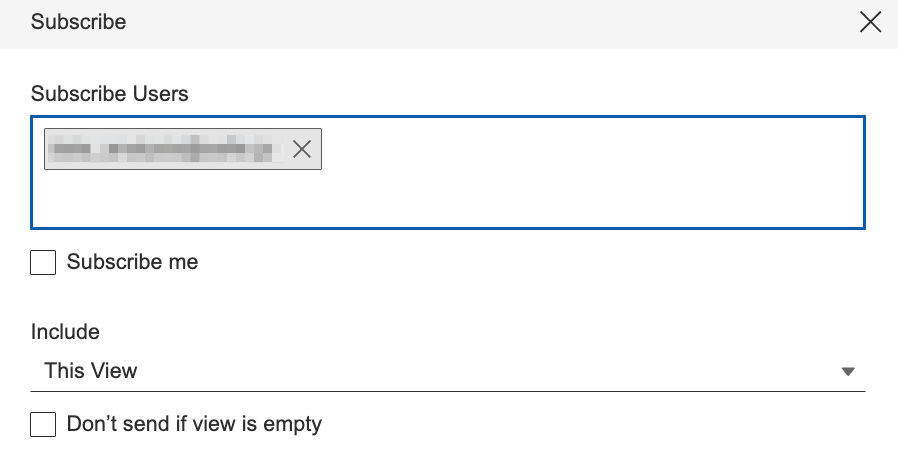
- 配信するメールアドレスを選びます。Tableau登録時に使用したユーザーのメールアドレスに配信したいVizを送信します。個人メールアドレスよりは、管理面や効率的に情報伝達を考えてチームグループのメールアドレスに配信するように設定します。

- 配信するメールアドレスを選びます。Tableau登録時に使用したユーザーのメールアドレスに配信したいVizを送信します。個人メールアドレスよりは、管理面や効率的に情報伝達を考えてチームグループのメールアドレスに配信するように設定します。
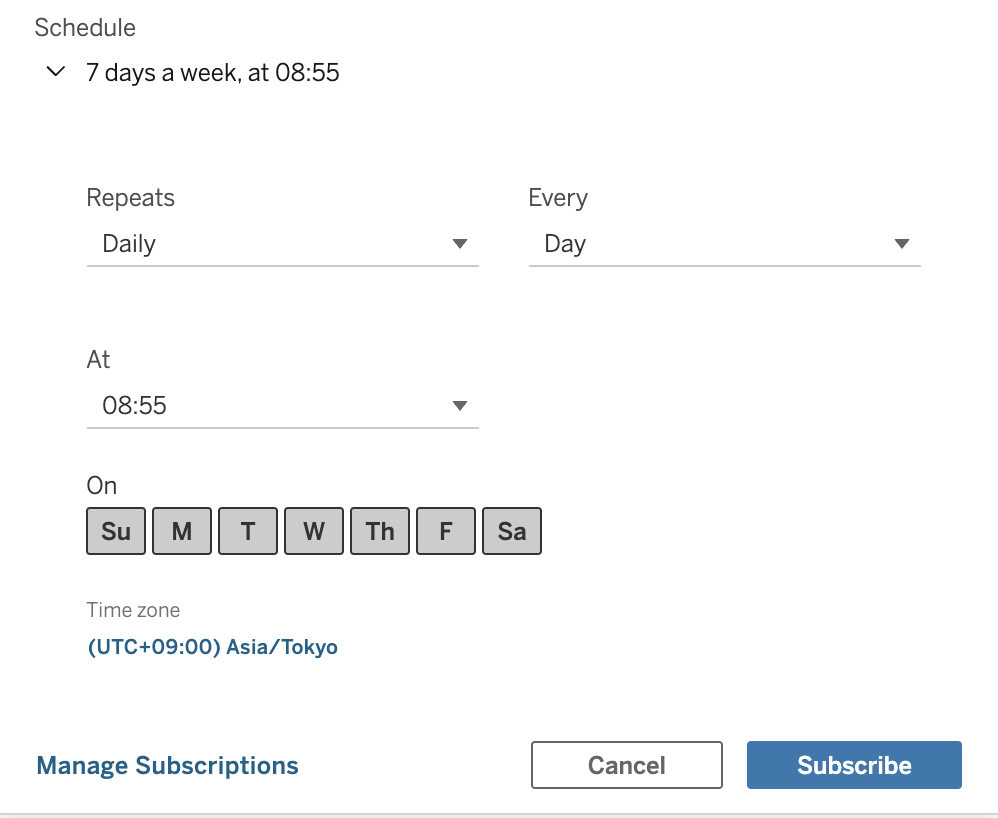
配信する頻度とスケジュールを選択します。今回は毎日朝08:55で指定しています。

- サブスクリプションの確認
- すべての詳細を確認した後、[サブスクリプション] ボタンをクリックしてサブスクリプションを完了します。
Slack Botの作成とトークンの取得
Slackボットの作成、設定、トークンの取得、インストールを手順に従って完了します。
Appの作成
- Slackの公式サイトにログインした状態で、アプリケーションページ へ移動します。
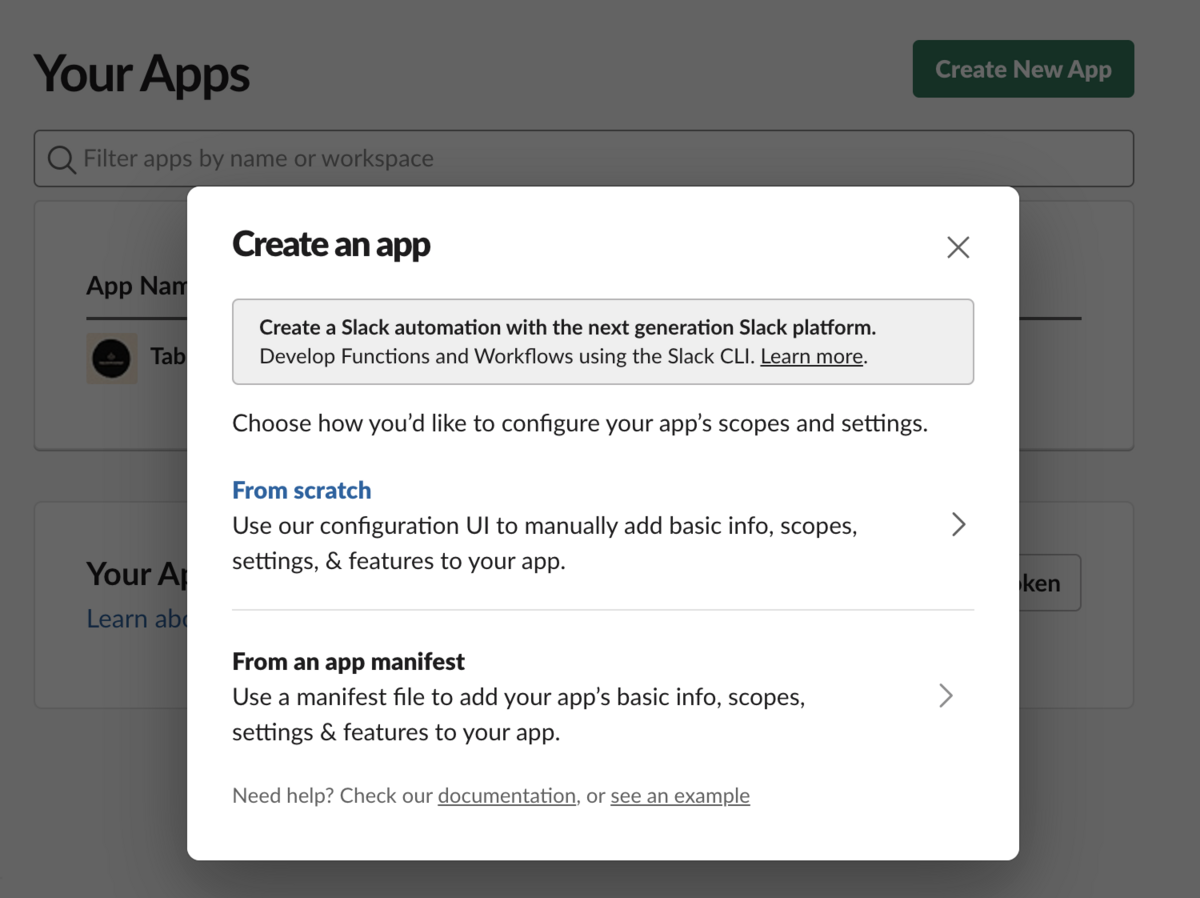
- [Create New App] をクリックし、[From Scratch] を選択します。

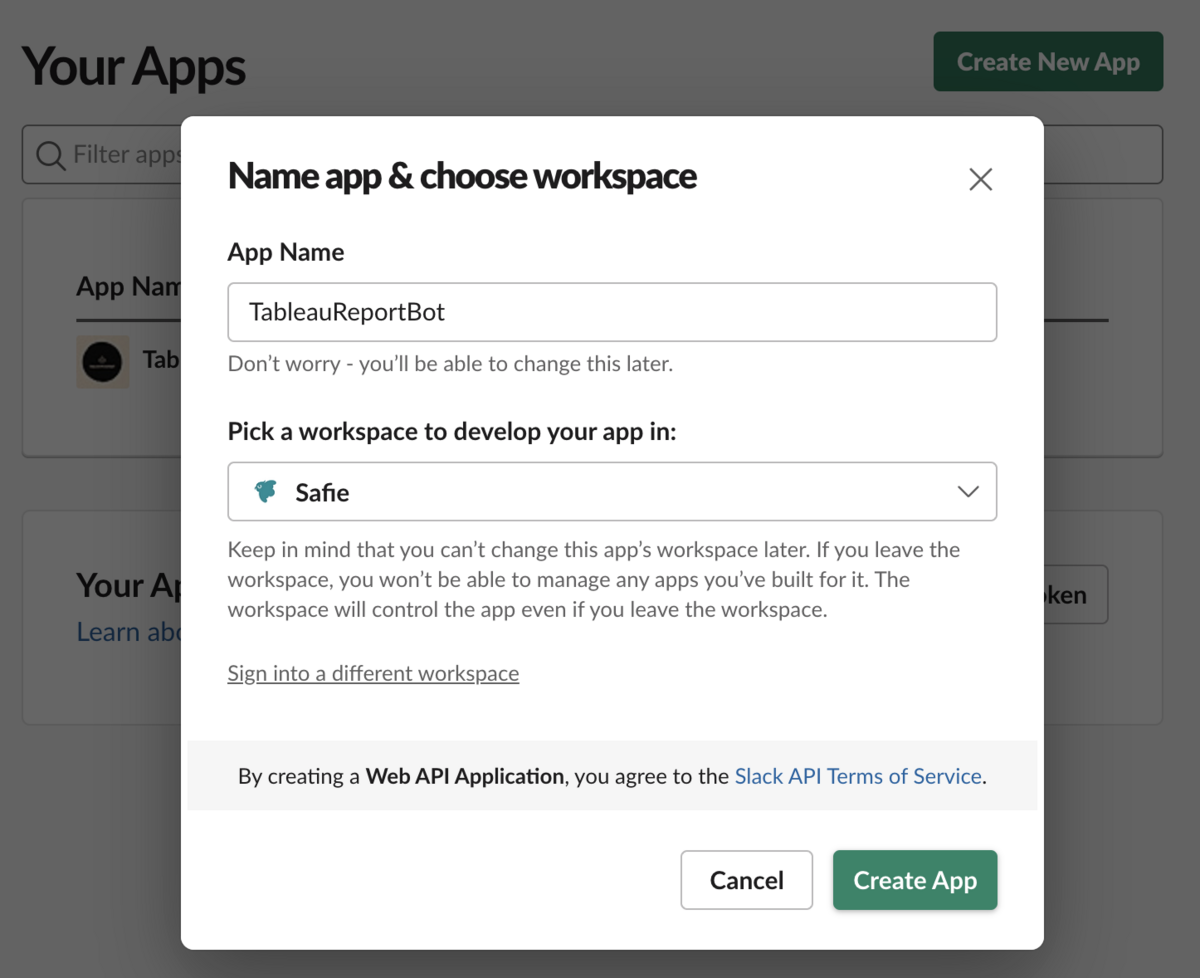
- アプリに名前と対象のSlackワークスペースを指定し、[Create App] をクリックしてアプリを作成します。

Bot機能の追加とOAuthの設定
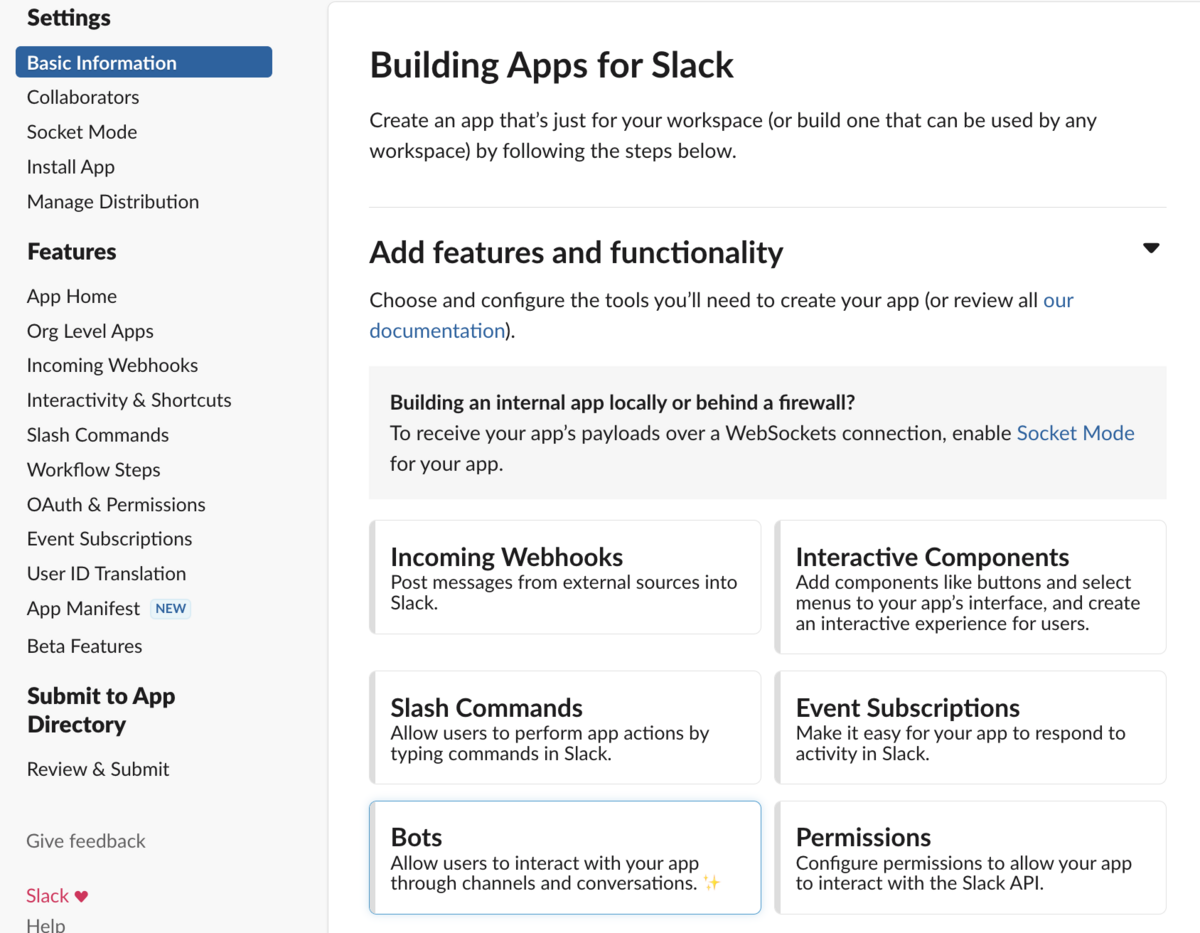
- 先に作成したApp のページに移動します。このページ内で、Basic Information / Building Apps for Slack / Add features and functionality で、[Bots] を選択します。

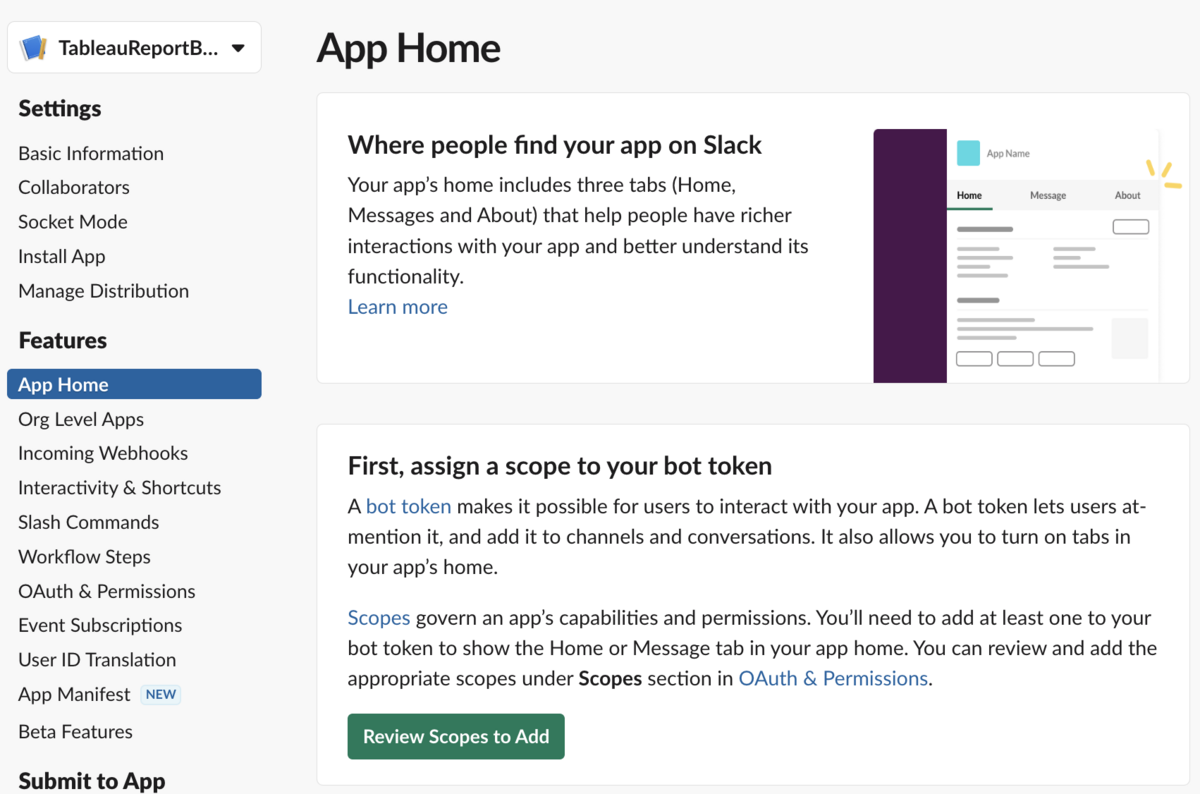
- App Homeのページに移動します。こちらで [Review Scopes to Add] を選択します。

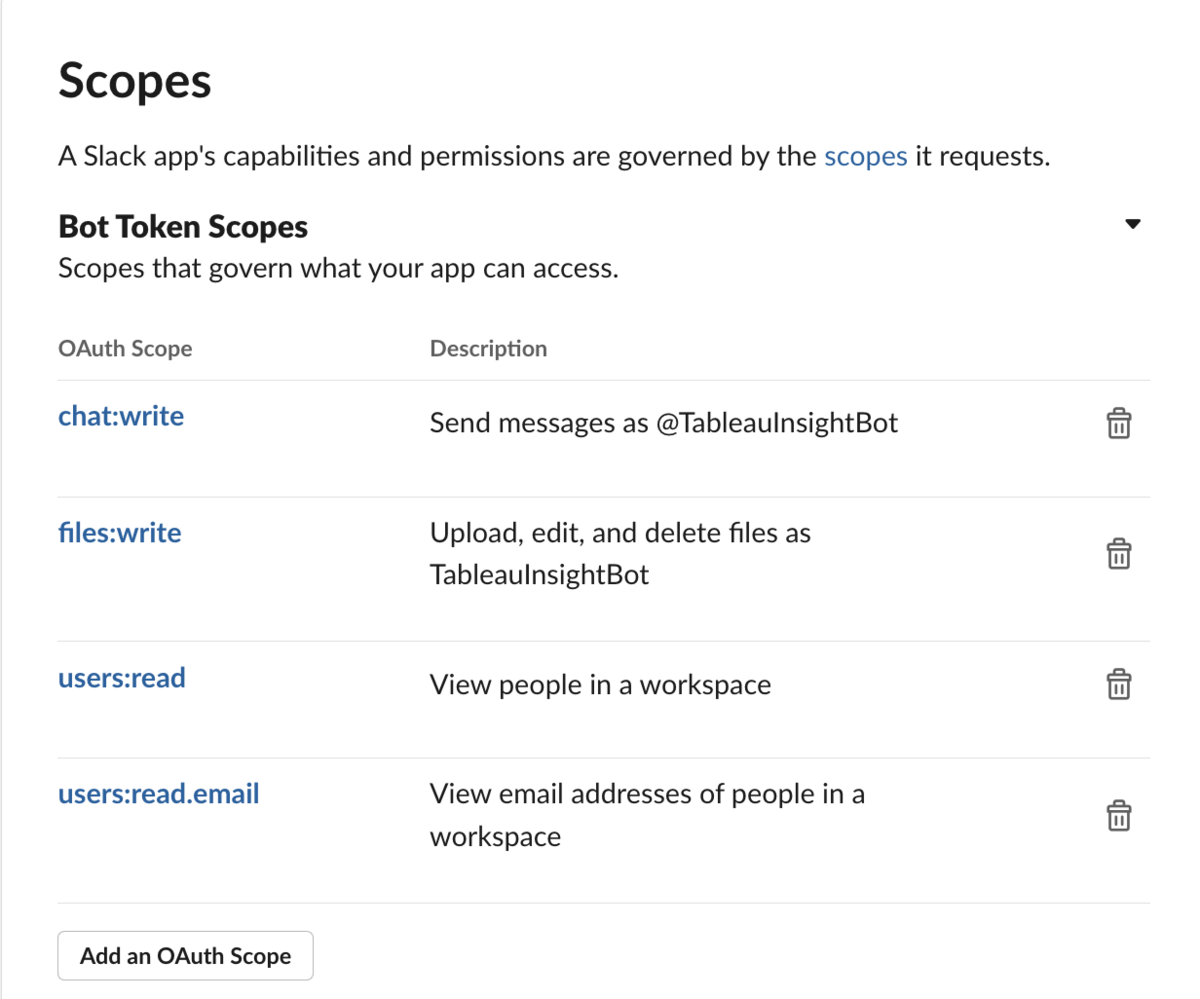
- OAuth & Permissions のページに移動します。少しスクロールして、[Scope] 下の [Bot Token Scopes]で、必要なスコープを追加します。
- chat:write
- files:write
- users:read
- users:read.email

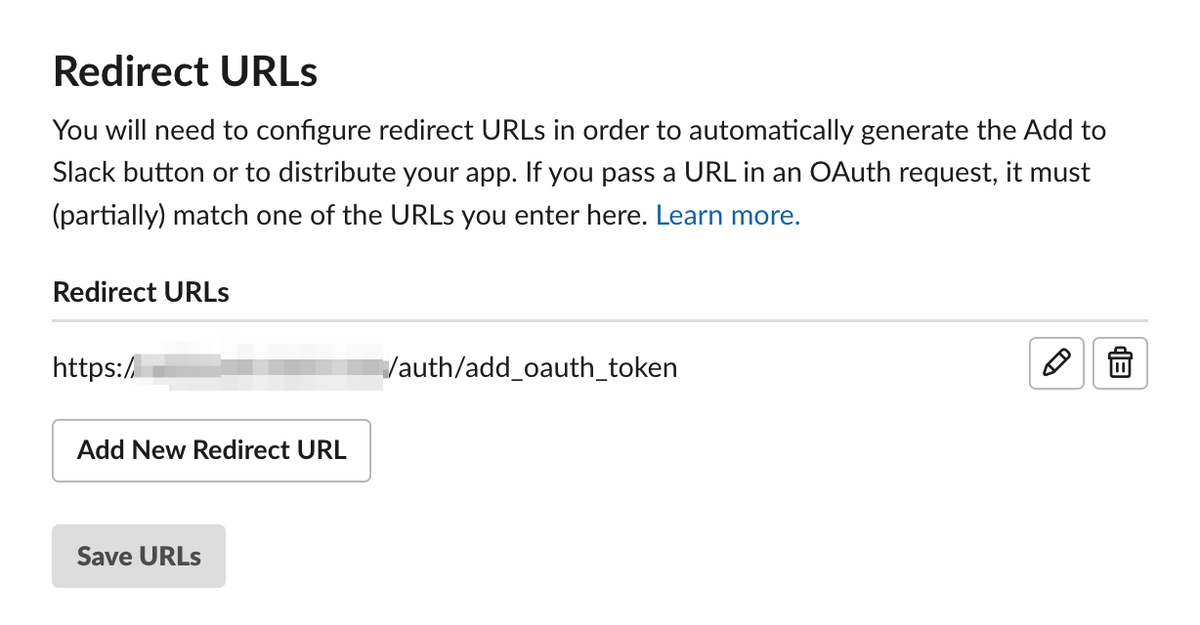
- OAuth & Permissions のページで、[Redirect URLs] を追加します。
- https://
/auth/add_oauth_token を追加します。 * にはワークスペースのURLが入ります。 
- https://
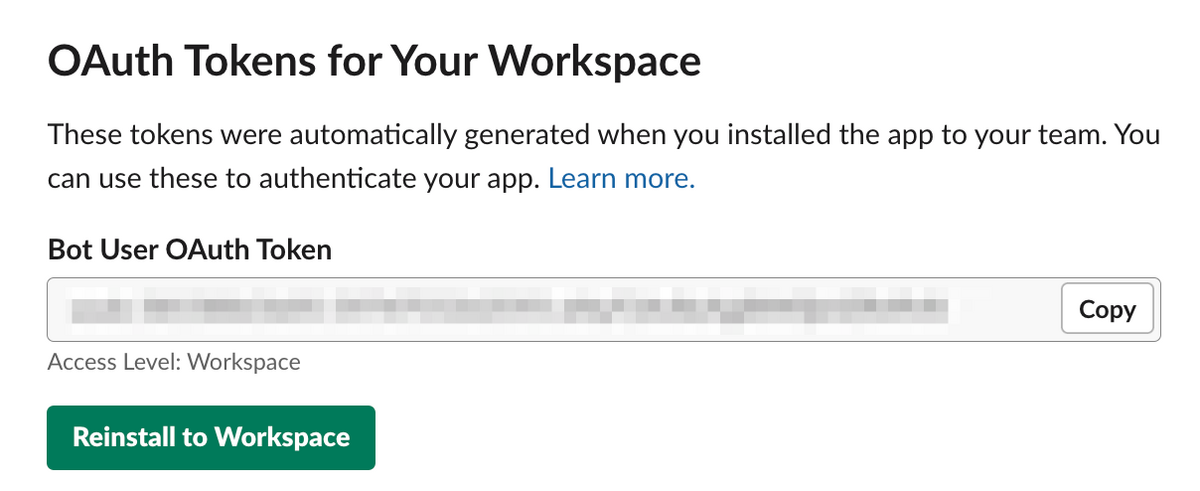
Bot Tokenの確認
- OAuth & Permissions のページで、OAuth Tokens for Your Workspaceの下で、[Bot User OAuth Token]をコピーします。

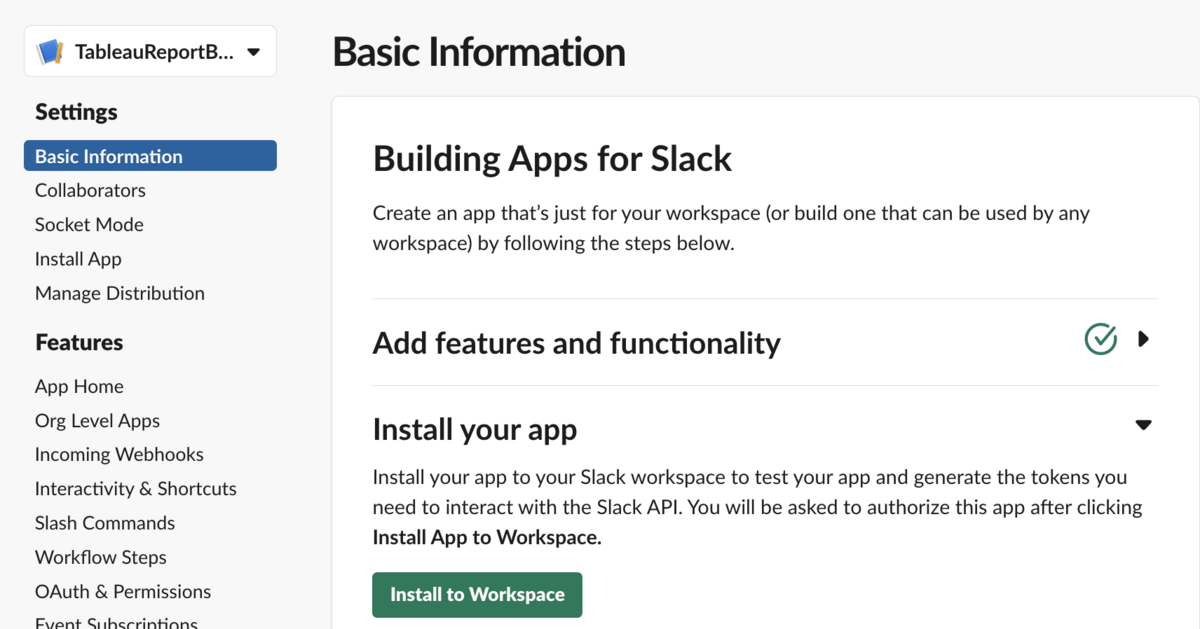
APPのインストール
- [Settings] から [Basic Information] を選び、TableauInsightBot AppをSlack ワークスペースにインストールします。

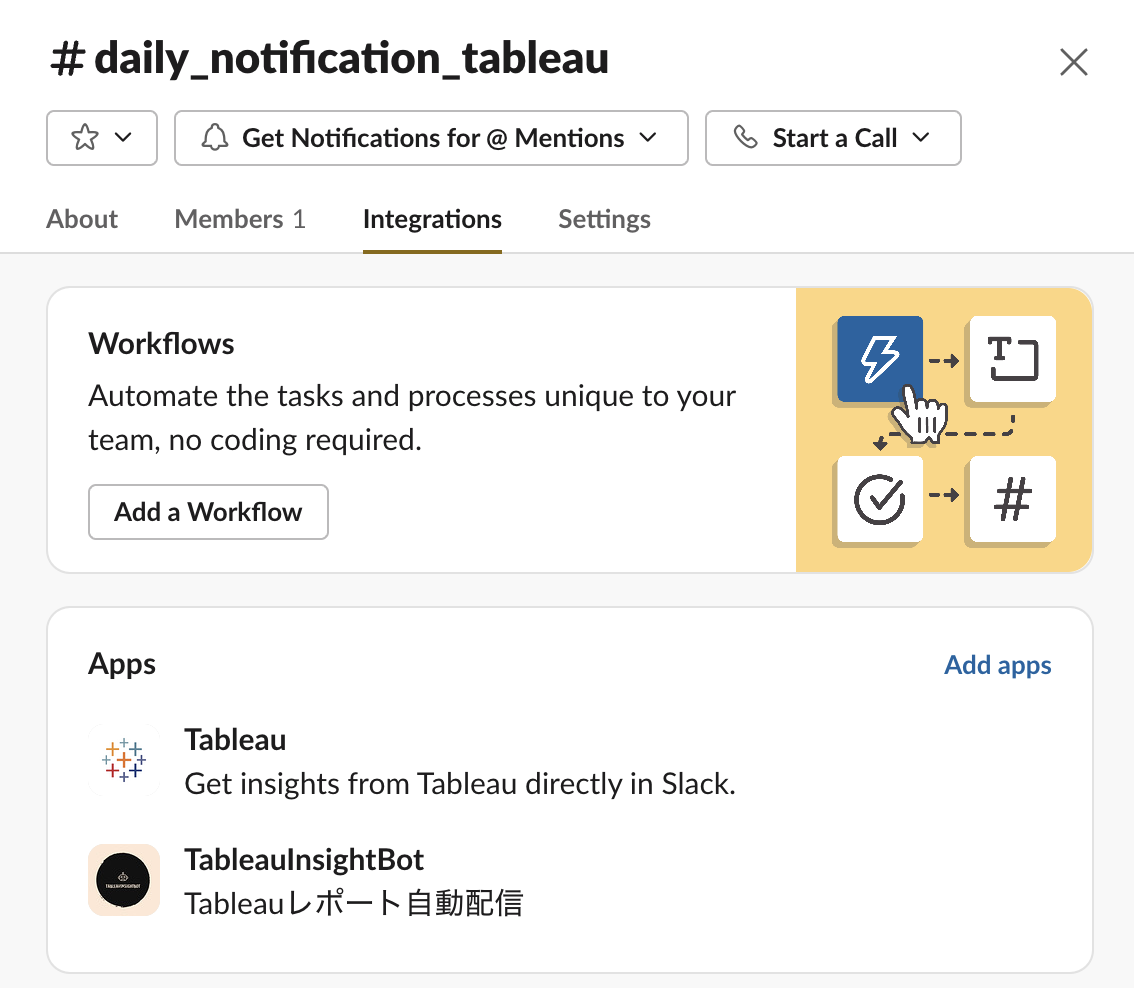
投稿させるSlack Botをチャンネルに招待する
作成したBotを該当チャンネルに招待します。
[Intergrations]をクリックし、[Add apps]で先ほど作成したBotを該当チャンネルに招待します。例えば仮に #daily_notification_tableauのチャンネルに招待しました。

Google Apps Scriptの設定
GASの新規作成
- Google Apps Script からProjectを新規作成します。

GASの編集
- 作成したGASファイルに、下記コードをコピペします。例は毎日配信のスクリプトです。
function Tableau2Slack() { // スクリプトプロパティからトークンを取得 var scriptProperties = PropertiesService.getScriptProperties(); var SLACK_TOKEN = scriptProperties.getProperty('SLACK_TOKEN'); // 今日の実行日付を取得し、東京タイムゾーンにフォーマットする var currentDate = new Date(); var formattedCurrentDate = Utilities.formatDate(currentDate, 'Asia/Tokyo', 'yyyy-MM-dd\'T\'HH:mm:ss'); // スクリプトプロパティから前回の実行日付を取得し、フォーマットする var lastExecutionDate = scriptProperties.getProperty('lastExecutionDate'); var formattedLastExecutionDate = lastExecutionDate ? new Date(lastExecutionDate) : null; // 今日の実行日付が前回の実行日付と同じ場合は、関数を終了する if (formattedLastExecutionDate && formattedCurrentDate === formattedLastExecutionDate) { console.log("本日はすでに実行済みです。"); return; } console.log("Last execution date: " + lastExecutionDate); // 前回の実行日付をコンソールに出力する // Tableauからの自動メール取得(条件に一致する最新のメールを一件取得) var Threads = GmailApp.search('from:"[メールアドレス]" subject:"[メールタイトル]"', 0, 1); var messages = Threads[0].getMessages(); var message = messages[messages.length-1]; // 自動メールから画像と日付を取得 var attachments = message.getAttachments(); var date = new Date(); date.setDate(date.getDate() - 1); // 現在の日付から1日前の日付を取得 var time = Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy年M月d日'); // Slack API Bot設定 var data = { 'token': SLACK_TOKEN, 'file': attachments[0], 'filename': '[ファイル名]', 'channels': '[配信するチャンネル名]', 'title': time + '[Tableau Viz名]', 'initial_comment': '[コメント]' }; var option = { 'method': 'POST', 'payload': data }; UrlFetchApp.fetch('https://slack.com/api/files.upload', option); // スクリプトプロパティに今日の実行日付を保存する(日付と時刻を含む形式) scriptProperties.setProperty('lastExecutionDate', formattedCurrentDate); };
コードの下記の情報は適切な値に置き換える必要があります。
- [メールアドレス]
- [メールタイトル]
- [ファイル名]
- [Tableau Viz名]
- [配信するチャンネル名]
- [コメント]
SLACK_TOKENをプロパティに設定する
プロジェクトのプロパティ設定
- GASメニューバーから歯車アイコンの[プロジェクトの設定]をクリックします。
- [プロジェクトの設定]画面の一番下に[スクリプト プロパティ]があります。

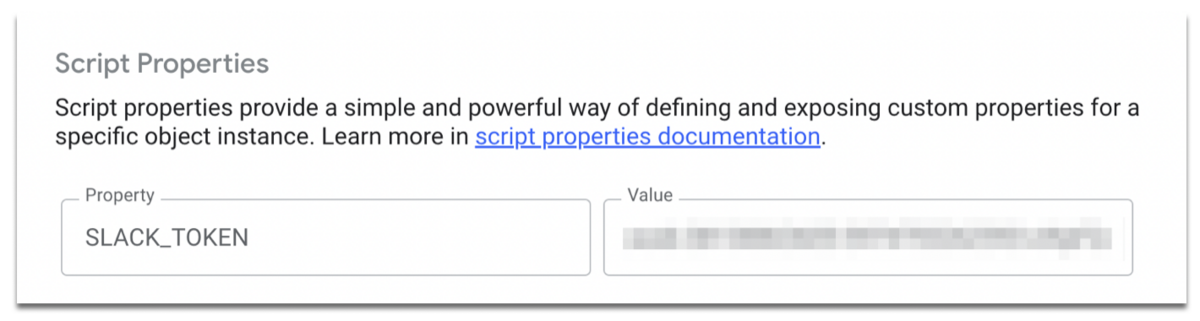
SLACK_TOKENの追加
- [プロパティ]フィールドにSLACK_TOKENと入力します。 [値]フィールドにSlackのトークン値を入力します。このトークンはSlack APIから取得したものを使用します。

- 入力した情報を確認し、「保存」ボタンをクリックします。
- 今回はスクリプト内でこのプロパティを使用しているので、 PropertiesService.getScriptProperties().getProperty('SLACK_TOKEN') を使用してアクセスします。
- [プロパティ]フィールドにSLACK_TOKENと入力します。 [値]フィールドにSlackのトークン値を入力します。このトークンはSlack APIから取得したものを使用します。
GASトリガーの設定
この手順に従って、GASで定期的にスクリプトを実行するトリガーを設定することができます。これにより、例えば毎日特定の時刻にデータを処理したり、定期的なTableauのVizを送信したりする自動化が可能になります。
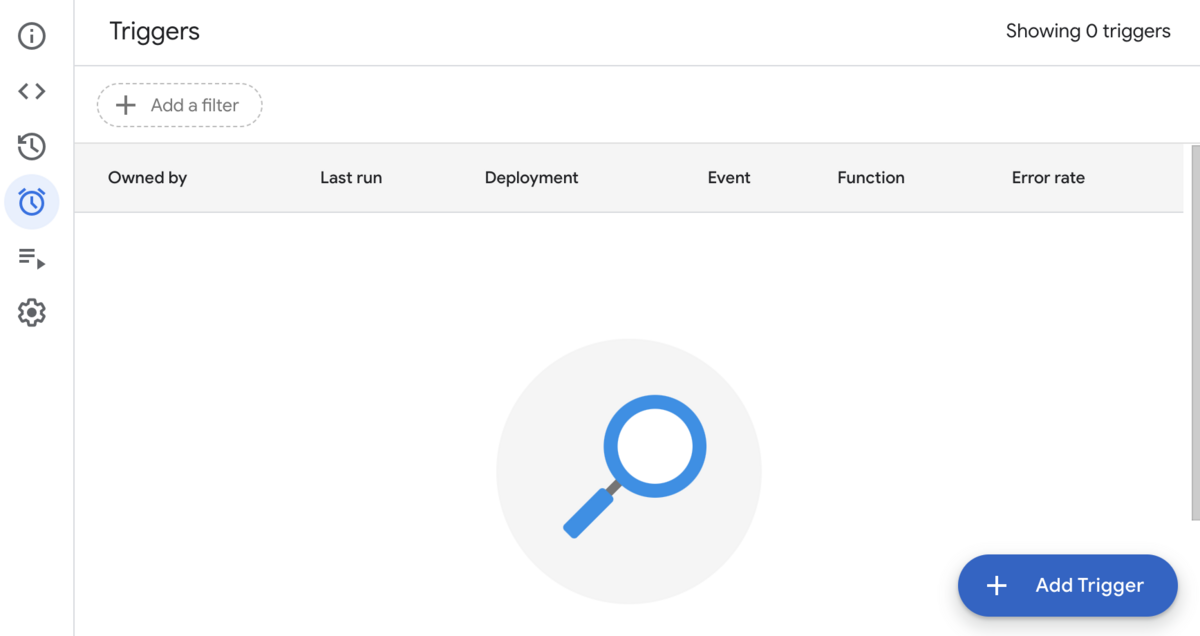
- GASのメニューバーから時計マークのアイコン[トリガー]を選択します。これにより、[現在のプロジェクトのトリガー]画面が開きます。

- 右下にある「トリガーを追加」ボタンをクリックします。

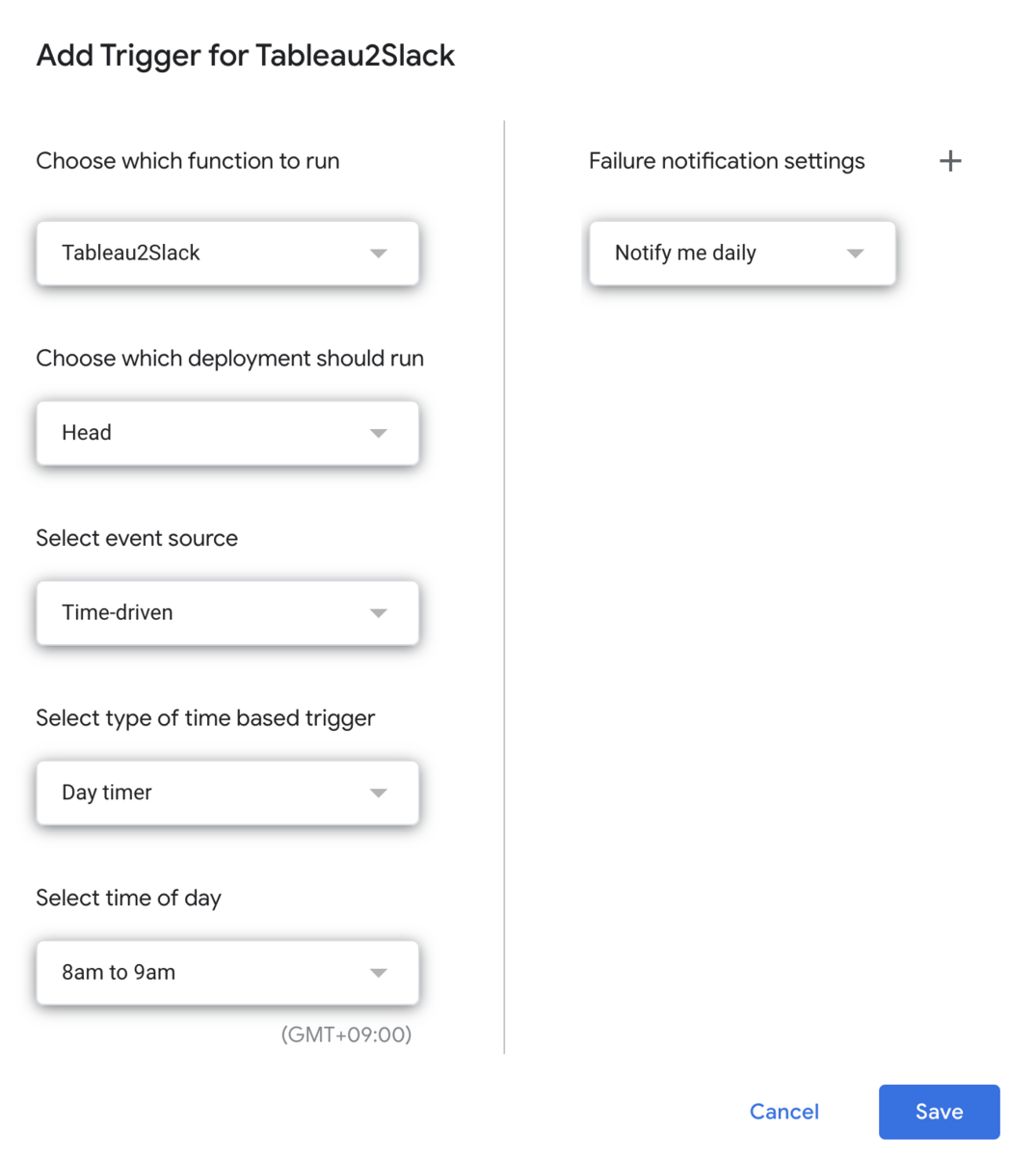
この画面でトリガーを設定します。
- 実行する関数を選択します。
- 今回の場合はTableau2Slack
- 実行するデプロイメントを選択します。
- イベントのソースとして時間主導型を選択します。
- 頻度の設定
- [日単位] [週単位]など、スクリプトの実行頻度を選択します。
- さらに詳細な時間設定(毎日の特定の時間帯、週の特定の日など)を行います。
- 設定が完了したら、[保存] ボタンをクリックしてトリガーを保存します。

- 実行する関数を選択します。
まとめ
この記事では、GASを活用してTableau VizをSlackに自動連携する方法を紹介しました。SlackへのTableau Vizの自動連携が、私たちの業務スタイルに新たな風を吹き込んでいると感じています。
Tableauには既にサブスクリプション機能が備わっており、定期的にメールでのViz配信が可能です。しかし、これらはメールボックスに届くため、日々の業務の中で見落とされがちです。
Slackに連携されるTableau Vizは、日々のコミュニケーションの流れの中で自然に目に触れることが多く、必要な情報をすぐに手に入れられます。これにより、ただのオンライン上にある数字やグラフではなく、「話す」データを共有して、よりダイナミックな議論が生まれ、具体的な行動につながりやすくなります。
たとえば、KPIを示すTableau VizがSlackに投稿されると、そのスレッド内での議論で、その数値をめぐって即座に議論が始まり、必要なアクションが迅速に決定されます。これは、メールで配信されるデータではなかなか起こり得ないことだと思います。
Slackの使い勝手の良さから、データへのアクセスがより手軽で直感的になり、データ利用やTableau利用のハードルが大きく下がることが期待できます。


