この記事はSafie Engineers' Blog! Advent Calendar 14日目の記事です。
こんにちは、あるいはこんばんは
第1開発部QCDグループ 小山と申します。
ブログ書きますよからもう1年、
さすがに筆を走らせないと追い込まれてしまうので…
今年もいろいろありましたが、ブログのネタにできる変化としてはテスト管理ツールの運用を始めたことでしょうか。
こちら導入時の動機、想定していたメリット・デメリットや、運用開始後上手くいった・いかなかった点について記載していければと思います。
テスト管理ツールを導入したいと考えている方にとって少しでも役立てれば幸いです。
1. 使ってみたいと思った不純な動機
Googleスプレッドシートでの進捗管理がめんどくさくて仕方がない…
これが私の大きな原動力でした。
というのも、弊社はスプレッドシートで作成されたテストケースを用いて定期リリースに向けたテストを実施しているのですが、
光栄なことに複数のプロダクトの担当を任せていただいていたため、
予定したテストの終了確認と日々の進捗確認が非常に手間でした。
少し細かい内容ですが、
テスト項目数が多いため縦に長く、且つ環境ごとに実施するため横にも広がり…
うっかり1項目を飛ばしてしまった場合、探すのが大変という状況でした。
(〆作業を行う為のスプレッドシートとのにらめっこが嫌で嫌でしかたがなかった)
※ちゃんとリグレッションテストを改善しろよというごもっともなツッコミは無しでお願いしますmm
また何度も使うテストケースなので、コピーして過去に入力した結果欄を消すのも、めんどくさくて嫌でした。
(メンテナンス工数をうまく捻出できず秘伝の継ぎ足しタレ状態に)
2. 導入前に享受できると思ったメリット・デメリットについて
紆余曲折あり、無料ツールでの失敗から始まり有料ツールのトライアル利用を経て、
まずは1年使用できることがグループ内で合意でき、上長の承認もいただけました。
ここでは、
こんなことが出来るようになるだろうなという導入前に想定していたメリットをつらつらと…
導入前想定メリット
- テスト管理工数の削減(1PJの定期リリース1回に際し,15分×10営業日程度を想定)
- テストケースの資産化、再利用ができるためテスト準備の工数削減になる
- テスト状況の可視化、レポート作成工数の削減
- 自動テストツールとの連携による、テスト実施内容の可視化
- PJごとにばらつきがちなテスト粒度が、同じツールを使用することで均一化
- 管理ツール導入により何か全体的に改善されるのではないかという漠然とした期待
導入前想定デメリット
- テストケースの移行コスト(プロダクトによっては1か月弱かかる可能性も)
- 一度導入するとやめることが難しい、エクスポートしてから加工するなどスプレッドシートでは無かった新たなコストがかかってしまう恐れ
- テストケースレビュー方法の再検討(アカウント数に上限があるツールだったため)
上記を想定しメリットで納得いただけるよう準備したつもりでしたが、いまいち上手くいかず…
自戒の意味も込めて、メリットに関する反応を主観的に振り返りたいと思います。
3. 上長からの反応(主観的な振り返り)
反応〇
- テスト管理工数の削減
- 再利用によるテスト準備工数の削減
反応△
- テストケースの資産化
- テスト状況の可視化、レポート作成工数の削減
※自動テストとの連携、ばらつきについては承認時には明記せず口頭での説明
※その他デメリットについては理解はいただけたと感じています
上長の立場を鑑みた際、
年額の費用が発生するため、想定通り社員工数の削減が強めな説得材料になりました。
導入前に予想していたよりも、テストケースの資産化は刺さらずという結果は、
説明が下手だった可能性が一因にあったと反省しています。
最終的にはQCDグループが今後も将来拡大していく旨、及び、
現場の負担が軽減されるならという理由で承認いただけました。
おまけ:グループ内で出た「スプレッドシートでいいじゃん」をあらためて振り返ると
テスト管理ツールを導入したいですと希望した際、
きっと他メンバーから上がるであろう伝家の宝刀「スプレッドシートでいいじゃん」に対しての振り返りです。
当時はうまく返答できませんでしたが、今返す言葉を考えるとしたら以下になると思っています。
- テストを資産として残し”やすい”
(保管場所が統一される)
- フォーマットがある程度決まっているため、テストの実施体制を整え”やすい”
(個人による差分が出来くい)
- テスト管理体制を工数を多く使用することなく構築し”やすい”
(計算式の修正から解放される)
ただ、ツールの学習コストや移行コスト、テスト設計の自由度まで鑑みてしまうと、どちらに分があるのかは導入後の現時点でも明言は出来ない状態です。
明言はできないものの、推進派一意見としては、
管理ツールを使うことにより将来的に実現したいことを考える機会が得られ、
次のステップを見据えることが出来たのでよかったと思っています。
4. 運用開始直後の振り返り
ここからは、導入してどのように使っているか、活用できているか、上手くいっていない運用など、
軽く紹介できればと思っています。
導入したテスト管理ツール:Testrail(https://www.techmatrix.co.jp/product/testrail/)
いつも細やかなサポート対応ありがとうございます。
1. テストにまつわる工数の削減(上手くいっている)
他メンバーの協力を得てテストを行う案件が多い中、日々の進捗や成果物確認については楽になったと思っています。
プロダクトにより大小はありますが、
1PJの定期リリースに際し、【10分~20分×テスト期間の営業日】は削減が出来ているかと。
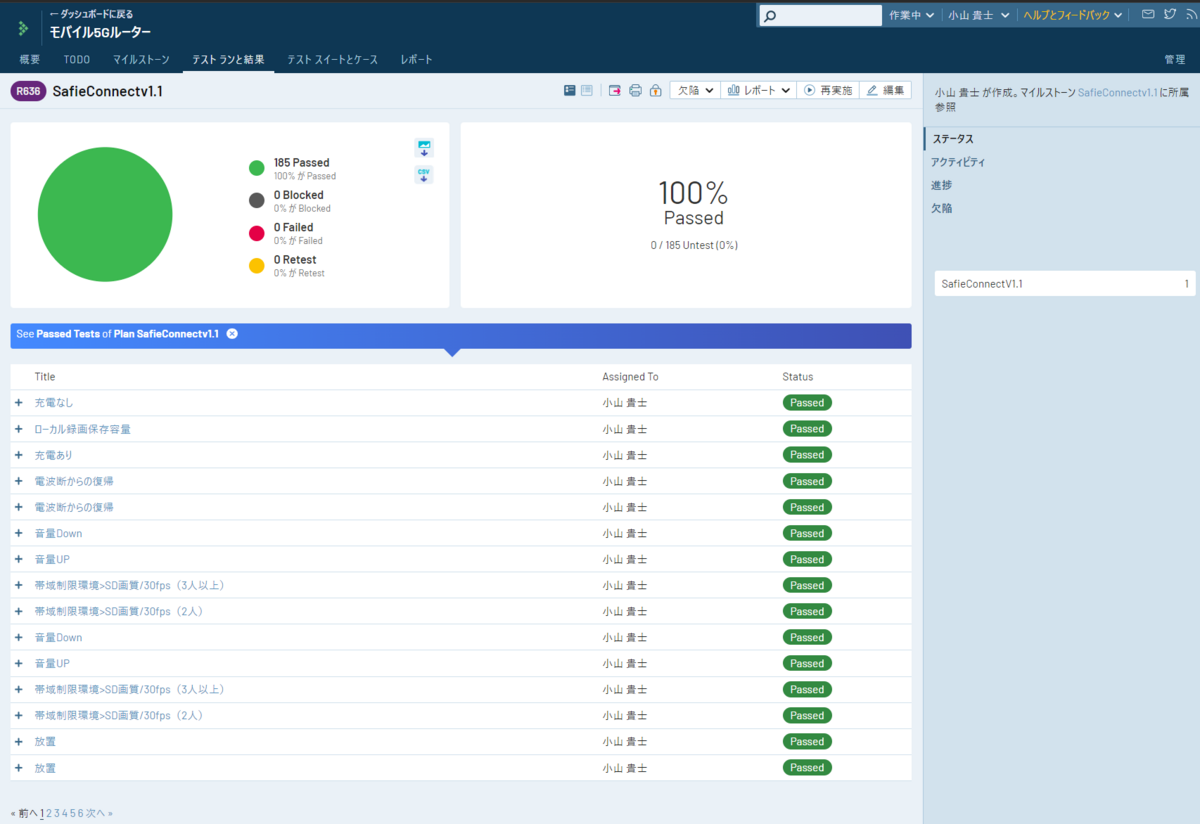
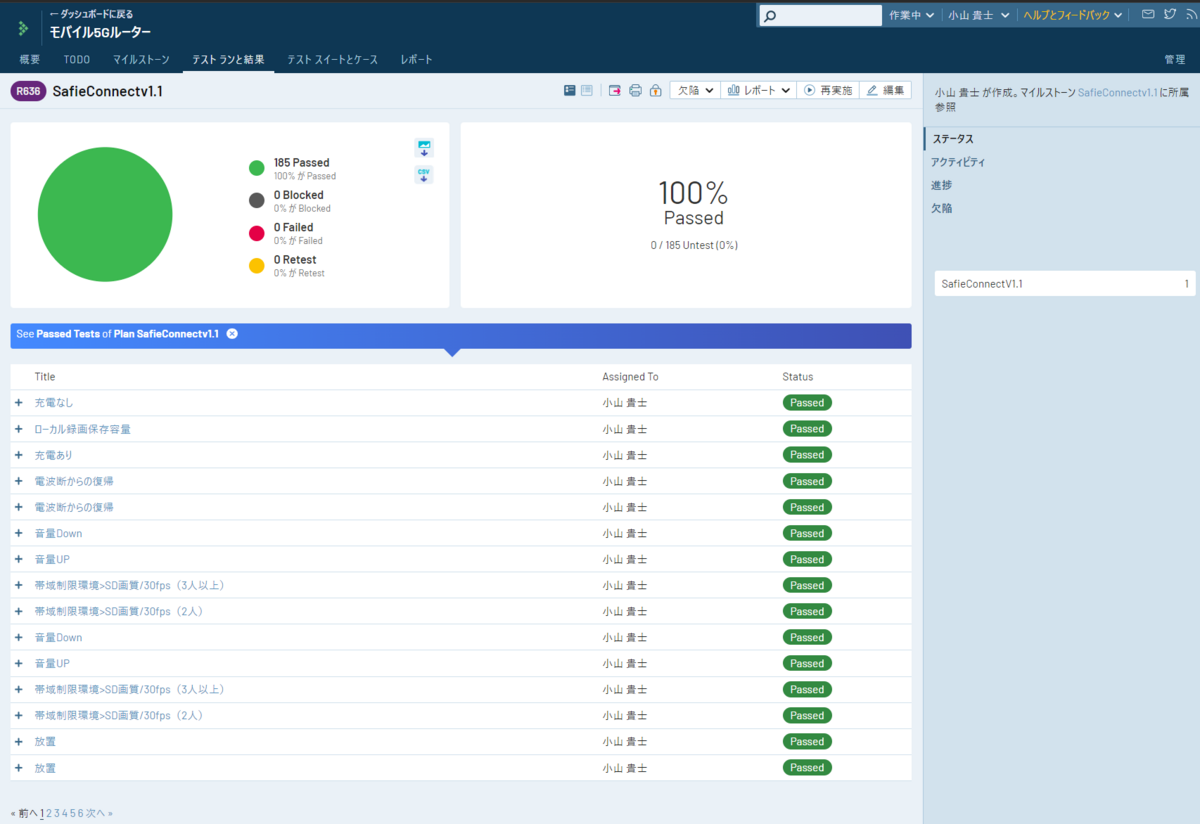
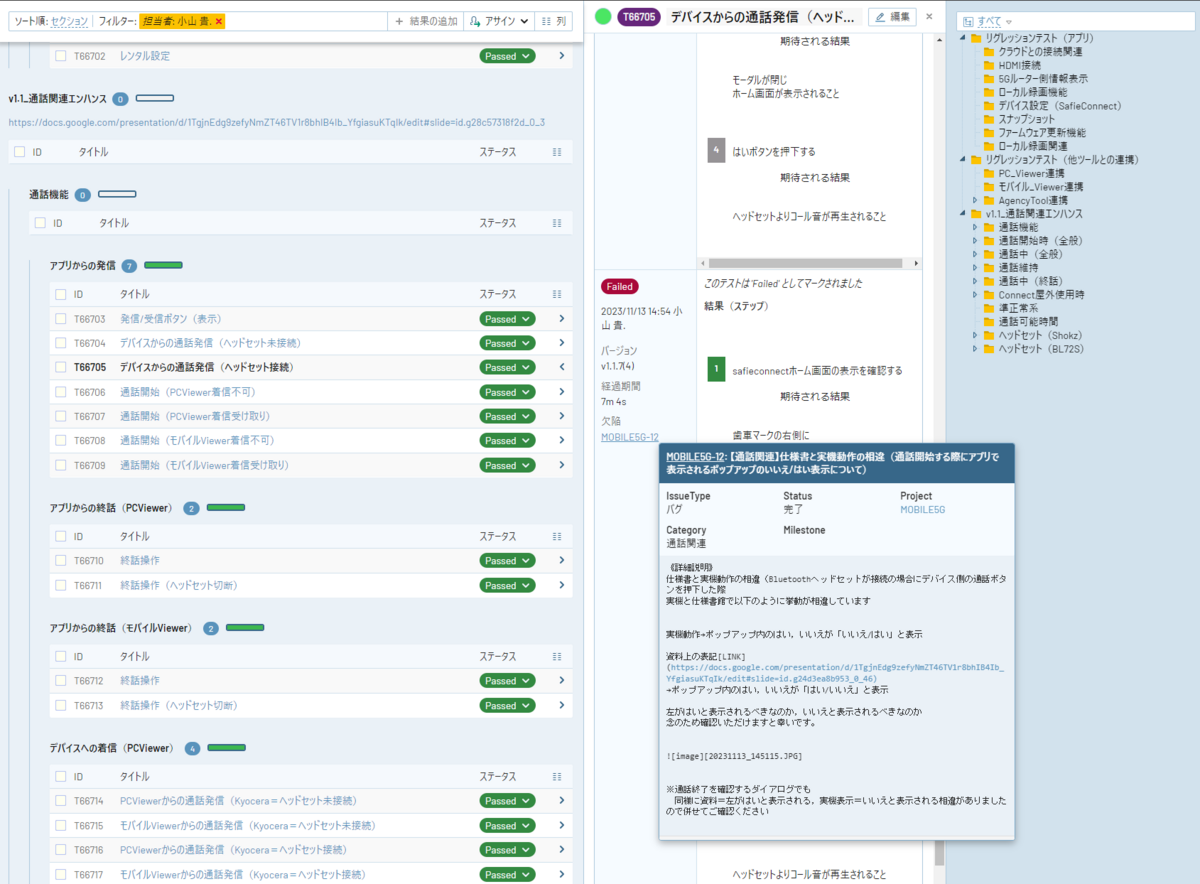
 例:1クリックでステータス毎のテストケースの抽出ができる(すごく便利)
例:1クリックでステータス毎のテストケースの抽出ができる(すごく便利)
※「Pass」ステータスとなっているテストを抽出した結果
また、マスターテストケースを作れるプロジェクト形式を選択すれば、
テストの資産化(再利用または不具合流出時の過去結果の参照など)は上手くいくと思います。
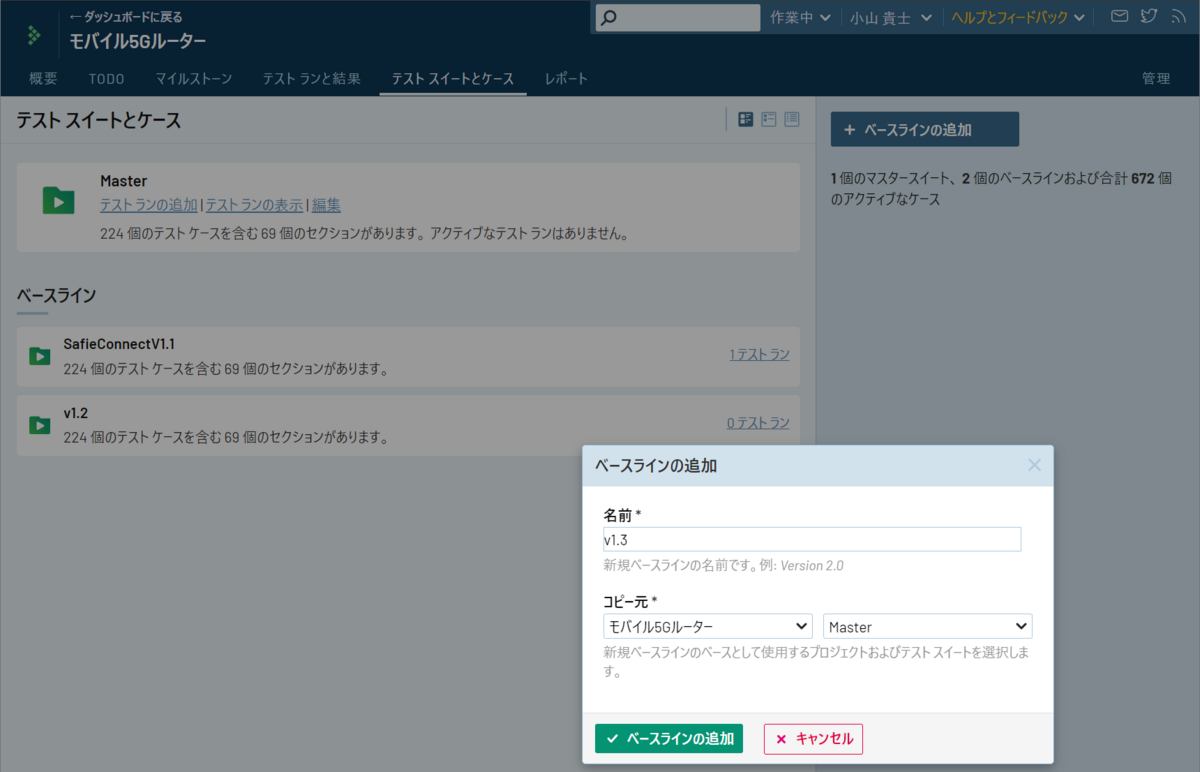
<運用一例>
マスターテストケース(v1.0)からv1.1ベースラインを切り出す
⇒テスト終了後、マスターテストケース(v1.0)にv1.1エンハンス個所を反映させる
⇒次ver開発時にマスターテストケース(v1.1)からv1.2ベースラインを切り出し
⇒v1.1実施内容も実施時のまま保管することが出来る
ベースライン切り出し時に、
どのテストケースを対象とするか、及び、フィルター後も動的に更新するかなどを選択でき、
スプレッドシートでのセル削除や非表示、項目数計算式の修正等からも無縁の状態となりました。
SubVersionを利用している環境下でも同様のことが出来ますが、
「v△△時の○○というテスト結果を探す」という状況ではテスト管理ツールの方が検索性は向上していると思います。
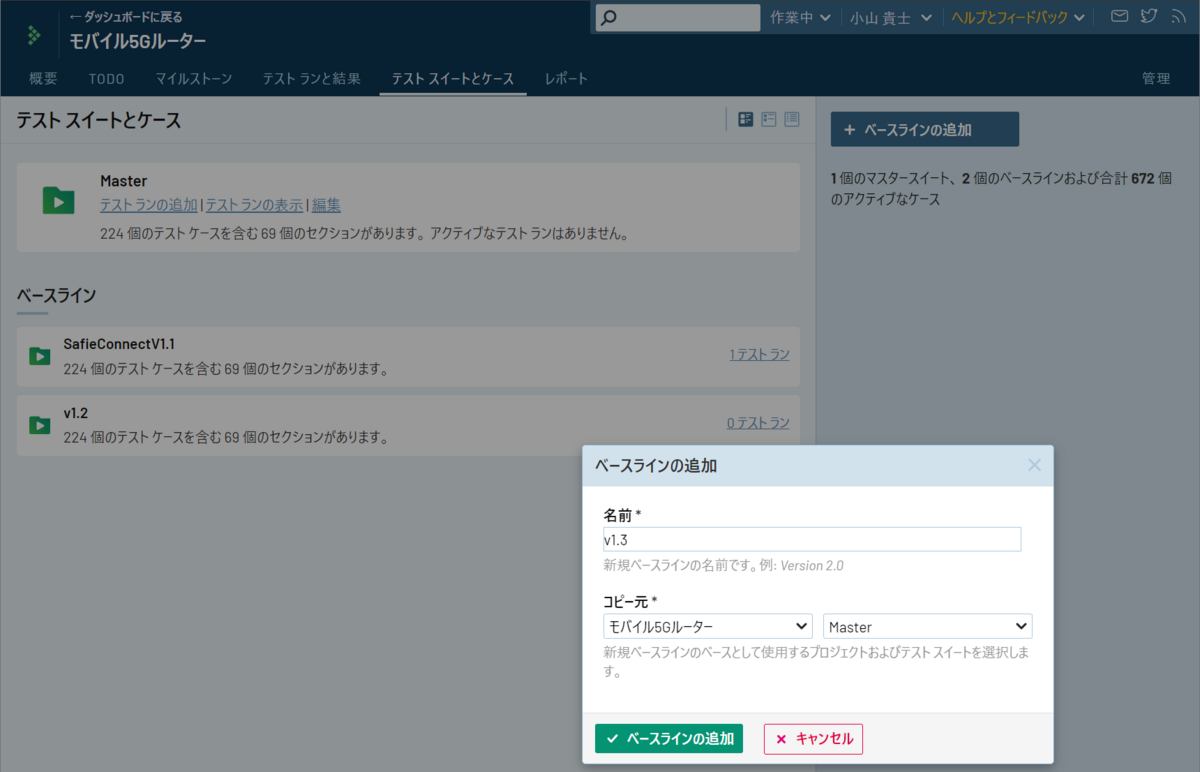
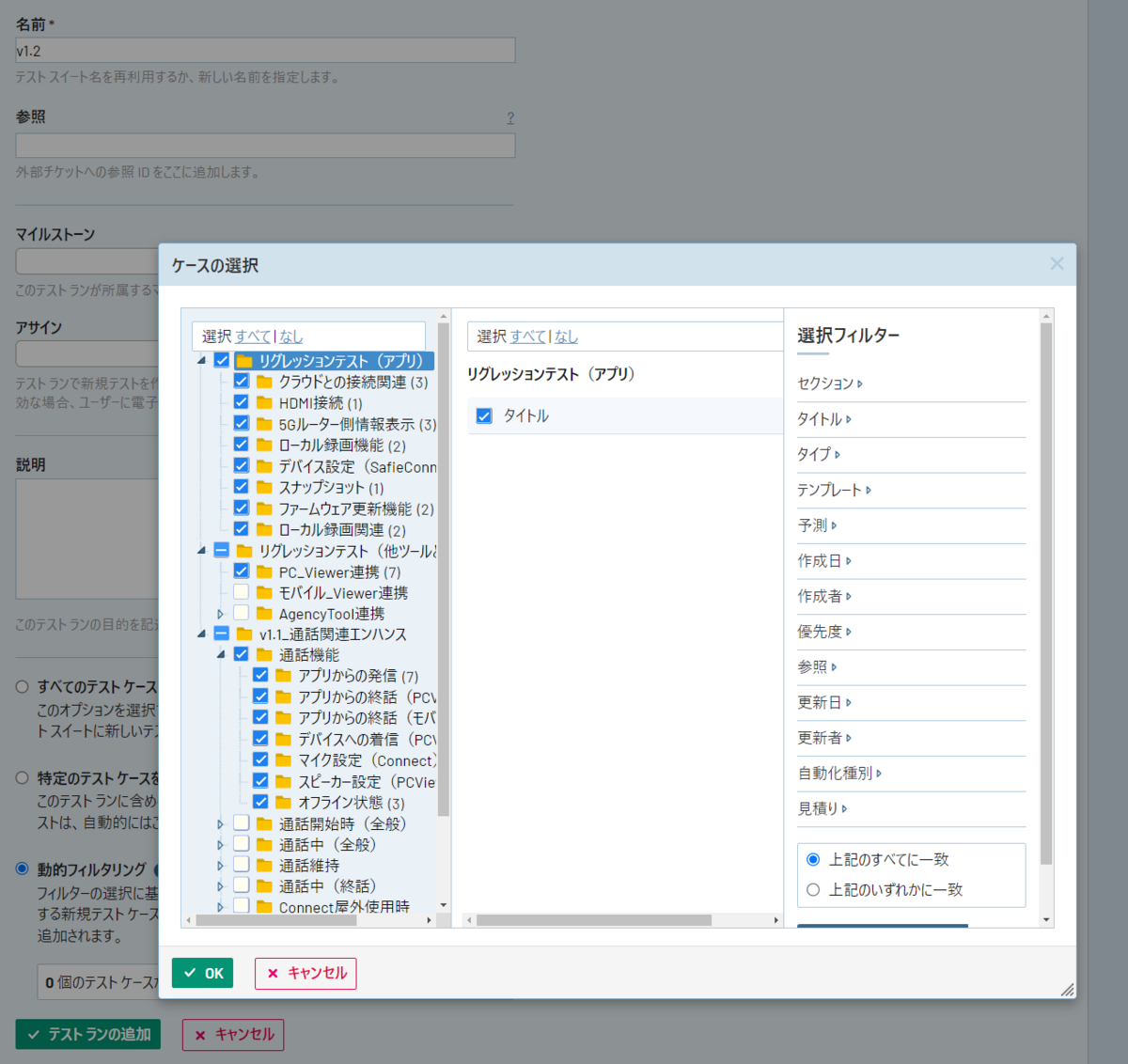
 例:次テストケース作成時における参照元の選択
例:次テストケース作成時における参照元の選択
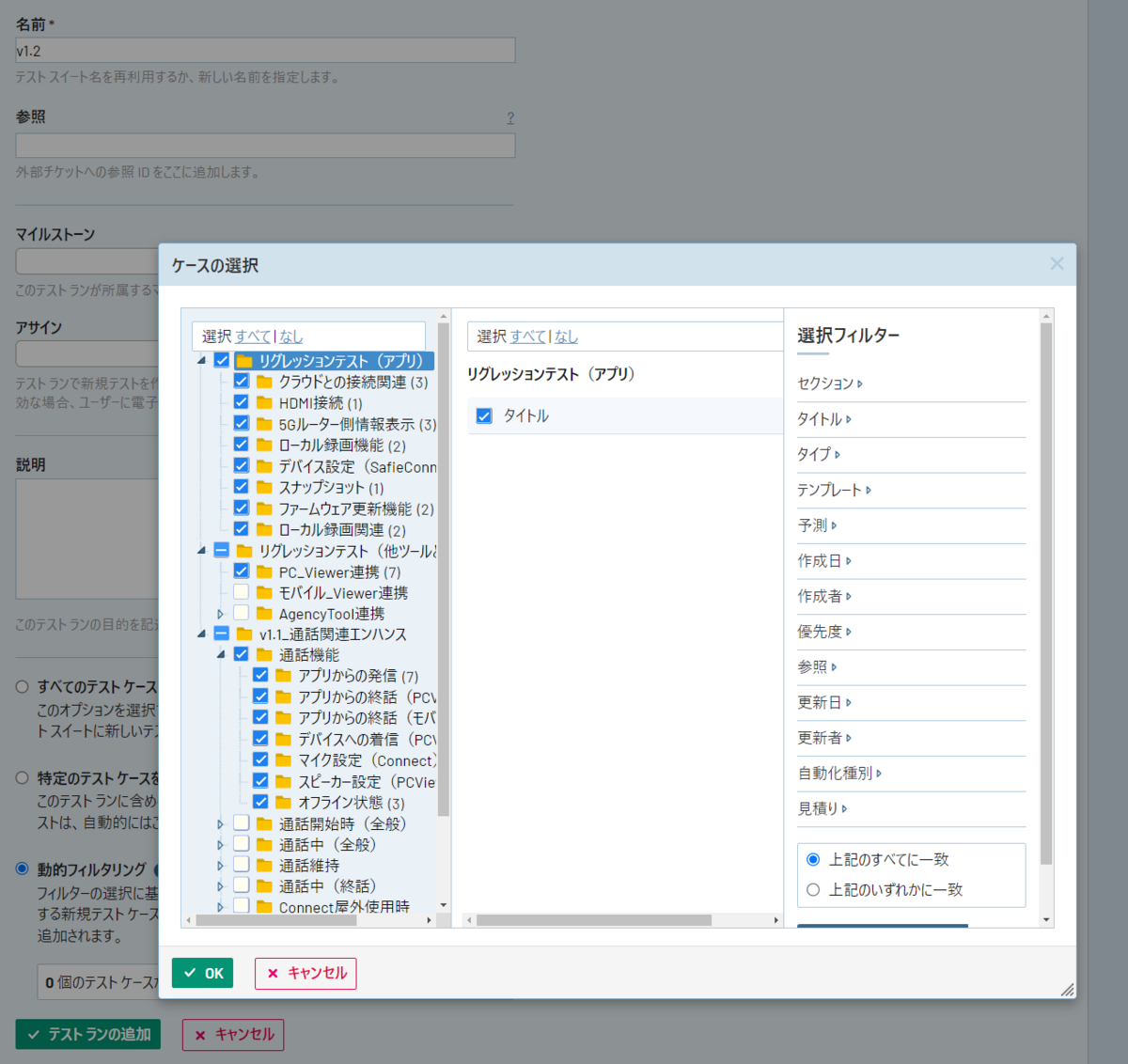
 例:更新したMasterテストケースから実施するテストのフィルタリング
例:更新したMasterテストケースから実施するテストのフィルタリング
※動的なフィルタリングができるのでテスト更新時にももれなく対応できました。
2. テストケースの資産化(どちらかというと上手くいっていない)
テストケースの再利用という点はうまく運用できていますが、
たとえば過去の結果を振り返るといったような、資産化による価値はまだ享受できていません。ここは今後の課題。
3. テスト状況の可視化、レポート作成工数の削減(どちらかというと上手くいっていない)
テスト終了時のレポートは、標準テンプレートを利用すればクリックのみで作成・提出することは可能です。
ただ、プロジェクトごとに欲している内容は異なっているため、上手くいっているところと活用できていないところ両方あるのが実情です。
とはいえ、直近で行われたTestRailのバージョンアップにより、
TestRailとBTS連携を行っていれば信頼度曲線をすぐに出力することが出来るため、
今後プロダクトが成熟したときに活用できるのではないかと考えています。
4. BTSとの連携(どちらかというと上手くいった)
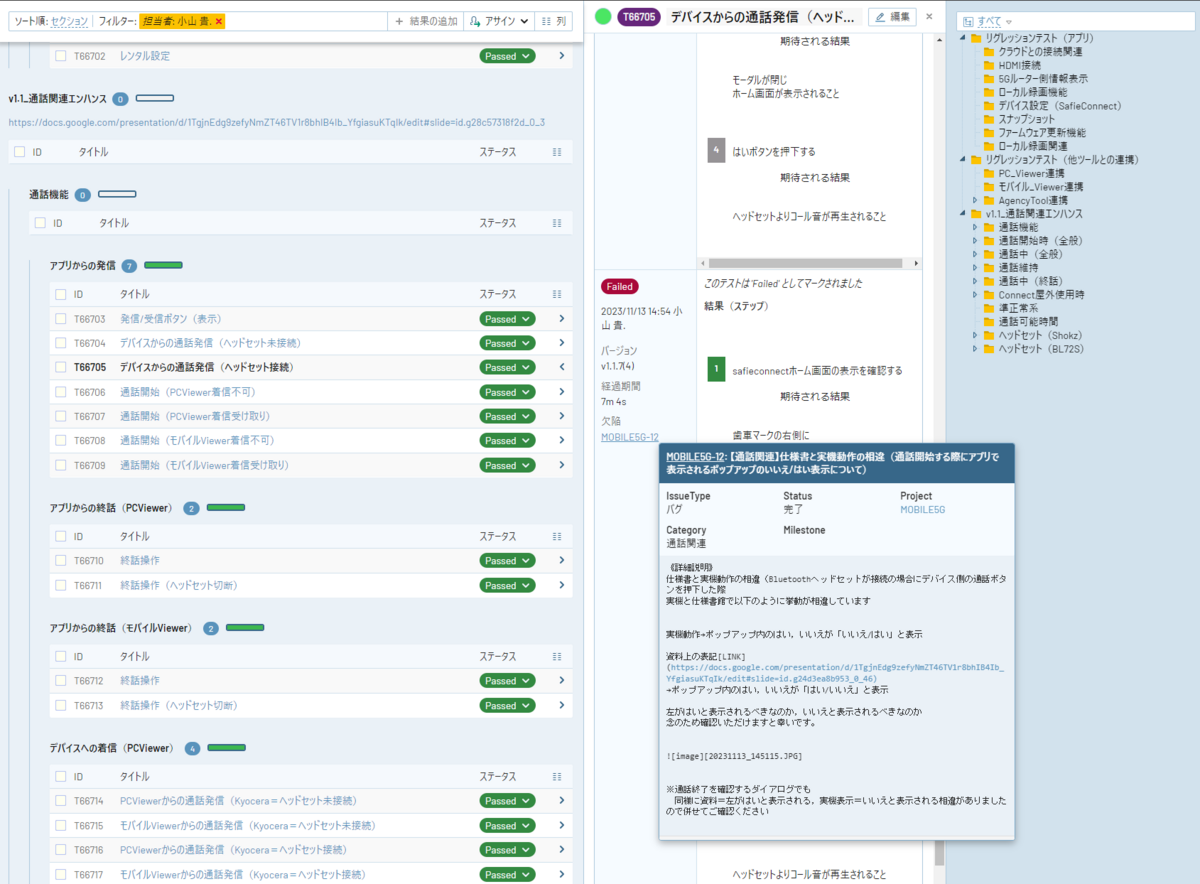
結果入力時に欠陥にBTSのキーを入力することで、
別ページではなくテストケース上で詳細内容を確認できるようになっているため、
作業効率は上がったと考えています。

しかしながら、
テスト内容をもとにBTS側にチケットを発行できる機能もあるのですが、
フォーマット等調整中のため上手く実運用で使用できておらず、今後の課題となっています。
5. 管理ツール内の情報(実施結果等)を共有する場合(上手くいっていない点)
現在QCDグループでは、
テスト実施前にテスト観点やテスト範囲・対象の認識合わせを行ったうえで、
テストケースの作成を行い、実施しています。
テスト観点等については従来通りスプレッドシートを使用することが多いため、レビュー自体に影響はないのですが、
テストケースの展開はアクティブアカウントしか閲覧できないため、
アカウント数を最小で運用しようとすると課題になってしまいます。
現状は、非アクティブユーザーとアクティブユーザーを切り替えることで、
プロジェクト側のステークホルダーにはテストケースを共有しています。
もし費用面で制限がないのであれば、
各プロダクトの企画及び開発リーダーの2名+αとして人数に余裕のあるプラン選択にすることをお勧めします。
来年度は効果測定を実施しつつアカウントを増やし、
運用面でどのような変化が起き、開発側の反応はどうだったのかは別の機会にお伝えできたらと考えています。
6. 入力工数の活用(上手くいっていない点、課題)
Testrailでは各項目実施時に工数を記録できる機能がありますが、現状はまだ活用できていません。
将来的にはテスト計画時の見積もりに活用したいと考えてはいます。
7. 自動化ツールとの連携が出来ていない(上手くいっていない点、課題)
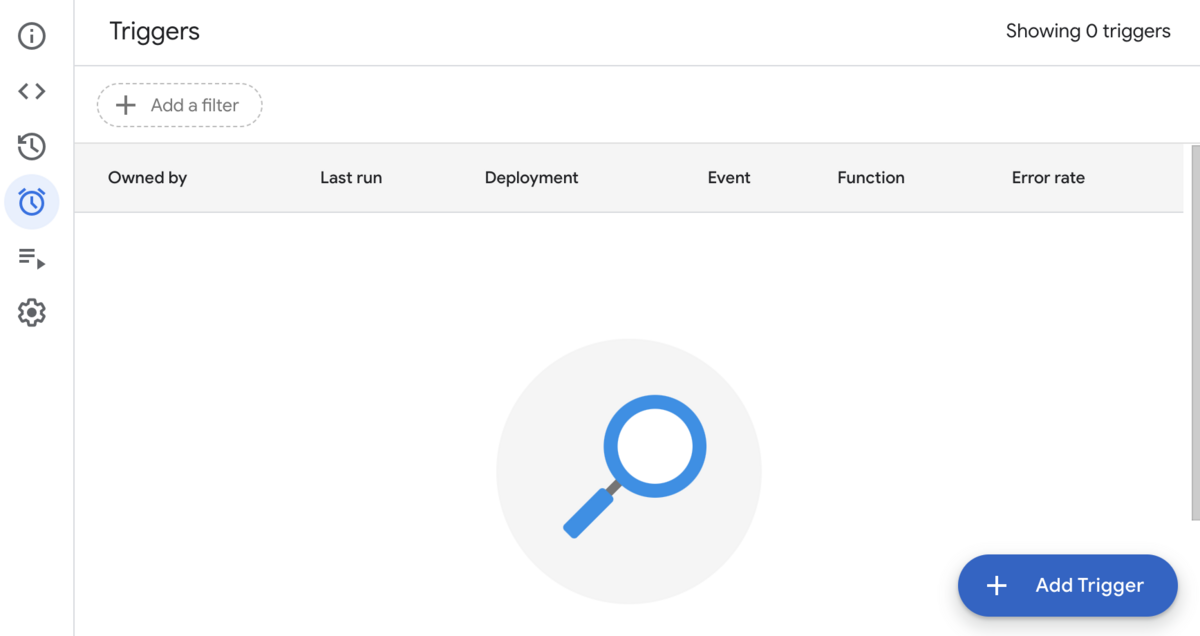
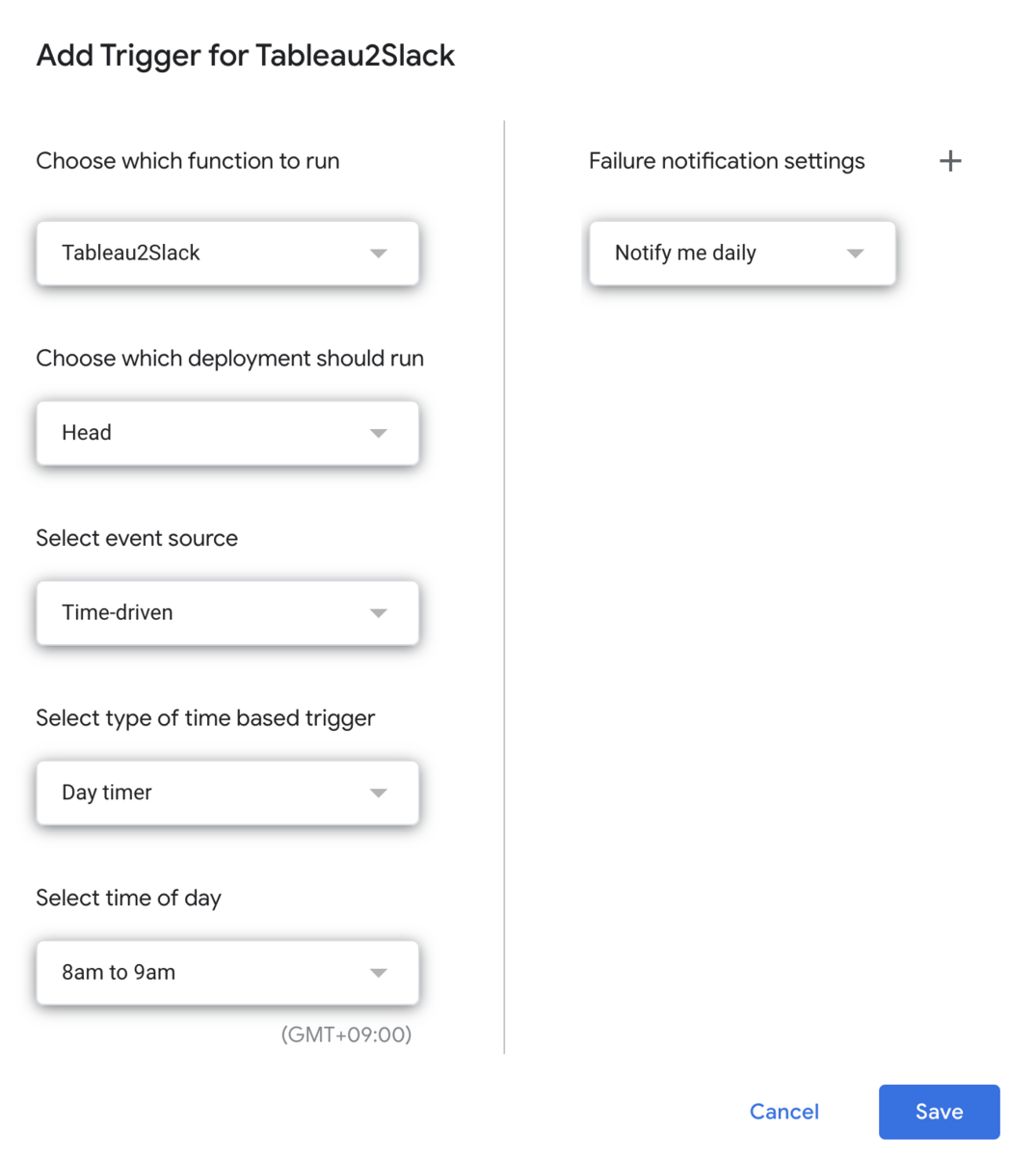
例えば、現在モバイルプロジェクトでは毎日夜間にスモークテスト(荒めの全体動作確認)を実行しています。
理想像としては、どのrevison番号で実行してどういう結果だったかを、自動的にテスト管理ツール側に出力できるようにしたいのですが、
技術力と知見が足りず悪戦苦闘中です。
5. まとめ
導入してからの上手くいっている点、どちらかというと上手くいっている点、及び課題を簡単ではありますがまとめてみました。
正直、TestRailというツールの機能がリッチすぎて触れていない・活用できていない点が多くあり、
恥を忍んでブログを記載しています(´;ω;`)
運用ルールも、まだプロダクトごとに差分があるような導入の初期状態ですが…
テスト管理ツールを導入してみた結論及び感想としては、
テスト管理に関する工数削減など、テストマネージャーといわれる職域の方の効率化の面で貢献してくれる可能性は十分にあると思います。
しかしながら、ある程度テストプロセスが成熟しているプロダクトでは、
導入時のコストを鑑みると、テスト管理ツールはあまりメリットがないように導入直後は感じてしまうかもしれません。(グループへの提案時にそう感じた)
そうではなく、これから開発プロセスやテストに関して固めていくんだというフェーズのプロダクトでしたら、
上手くはまると思いますので、無料のテスト管理ツールを一度触って自身の組織に提案してみるのはどうでしょうか。
提案することで、
言語化する能力や説明力、上長が求めているもの、優先度を理解できるなど、
思わぬ副産物も得ることが出来ました。
また来年、
課題に進展があった場合か新しいネタが手に入ったら、皆様にお伝えしたいなと思っています。