こんにちは。セーフィー株式会社 モバイルエンジニアの渡部です。
今回は、モバイル開発のデザイン作成で活用しているツール「Figma」についてお話ししたいと思います。
Figmaとは
UIデザインやワイヤーフレーム作成のためのアプリケーションです。
デスクトップ版も用意されていますが、メインはWebアプリケーションとして提供されています。
動作が軽快で、リアルタイムでの共同編集が簡単に行えることが強みのツールです。
料金プランは現在3つ用意されており、安価なプランの順に、Starterプラン(無料)、Professionalプラン、Organizationプランがあります。
料金が上がるにつれ機能制限が無くなり、また扱える機能もより組織に向けた高度なものが増えていきます。
無料のStarterプランは作成できるファイル数に限りがありますが、編集権限を上限数無くユーザーに付与できます。
基本的な構成

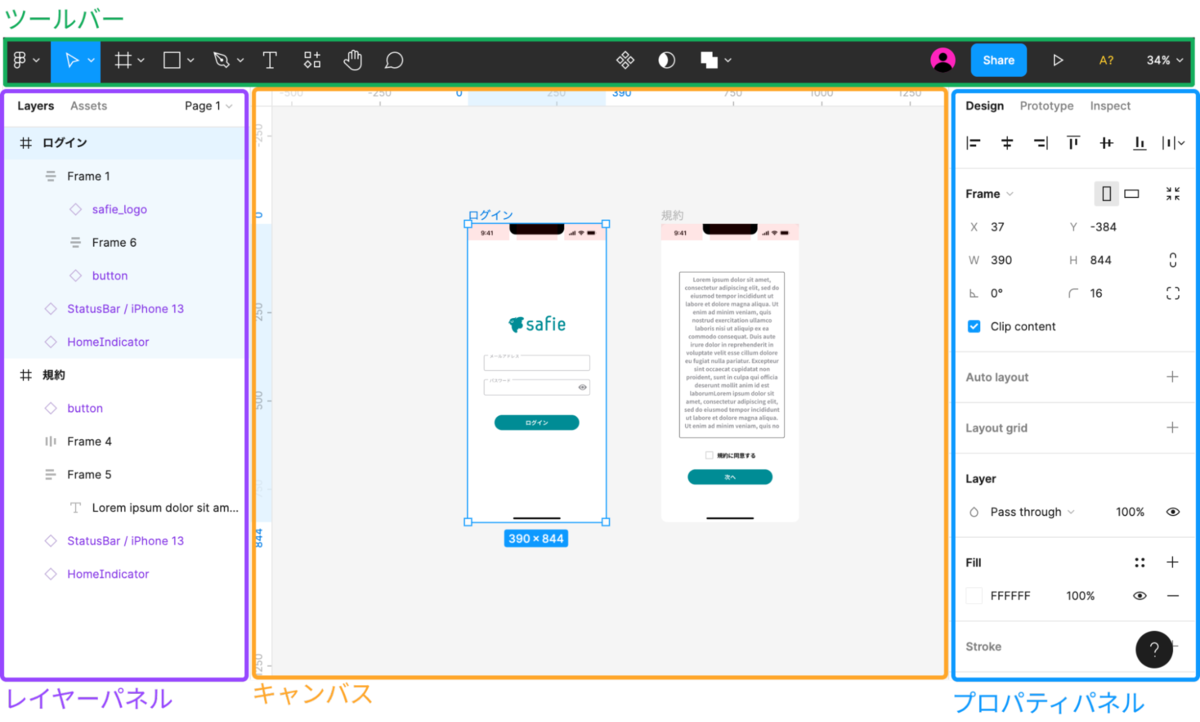
キャンバス上にフレームを置き、フレーム上にボタンやテキスト等のパーツを追加していきます。上の画像だと、iPhone13をイメージした画面が2つキャンバス上に並んでいますが、これらがフレームです。
フレームやパーツの追加はツールバーから行います。繰り返し使うパーツはコンポーネント化(テンプレートのような機能。コンポーネント本体を編集すると、その複製も一括で編集される)もできます。
プロパティパネルでは、オブジェクトのスタイルを編集する他に、画像ファイルへの書き出しやプロトタイプ(モックのアニメーション)が作成できます。
また、ファイルに書き出すことなくその場で、選択中のオブジェクトのコード表記も確認できます。
Figma導入までのいきさつ
モバイルチームでは従来、Adobe XDを用いてアプリデザインを行なっていました。
XDもUI/UXデザインツールとしては定番のアプリケーションです。
ツールを実際に活用するのはライセンスを割り当てられたデザイナーのみで、エンジニアはオンラインでの共有機能を使用して成果物の確認を行っていました。
しかし、XDを活用するにつれデザイナーとエンジニア双方から様々な要求と、それに伴う課題が挙がるようになりました。
成果物を手軽に共有したい
XDの共有機能は、共有したいデータについてURLを発行することでオンライン上で閲覧が可能になるもので、データ作成者のみがURLを発行できます。
現状のチームの運用では、作成者と更新者が必ずしも一致しないので、URLをどこかに控えたり、発行を都度依頼する必要がありました。
また、データを更新すると、URLを据え置きにするか再発行するか選択できるはずなのですが、稀にその連携がうまくいかない場合が……ファイル内のアートボード(アプリ画面)が増えても動作は軽いままがいい
アプリ内デザインを一つのファイルに集約すると、それをXDで開く時点では問題無いのですが、共有URLで閲覧する際の動作が重くなります。
共有URLでの動作を軽くするために、ファイルを複数に分けていましたが、更新や管理が煩雑になりがちでした。デザインデータとセットでコメントやメモを残したい
閲覧者もオンライン上のデータにコメントを残すことができますが、URLが削除されるとコメントも消える仕様でした。
完了したプロジェクトの共有URLは削除されることもあり、コメントを見返すことができないケースもありました。軽微な修正をエンジニアも行えるように編集権限を与えたい
人数ごとにAdobeアカウントと利用料が必要となり、費用を考慮すると全員への付与は厳しいです。
これらを解決する代わりとなるツールを検討することになりました。
上記に加えて、検討の際に条件として上がったのは、
- 動作が軽快であること
- プロトタイプが作成できること
- お試しで運用がしやすいこと(無料プラン等が提供されている)
などです。
結果、以上を満たして操作性や費用面を加味した上でFigmaに乗り換えることとなりました。
Figmaで解決できたこと
Figmaに乗り換えてみて、先述した要求はかなり改善されました。
成果物を手軽に共有
原則としてブラウザ版を使用し、チーム全員に閲覧権限を付与することで、常に最新状態のデザインを確認できるようになりました。
例えばオンラインでのミーティングでも、各自がファイルを開きつつリアルタイムで変更点を話し合ったり編集することが可能になりました。ファイル内のアートボード(アプリ画面)が増えても動作は軽いまま
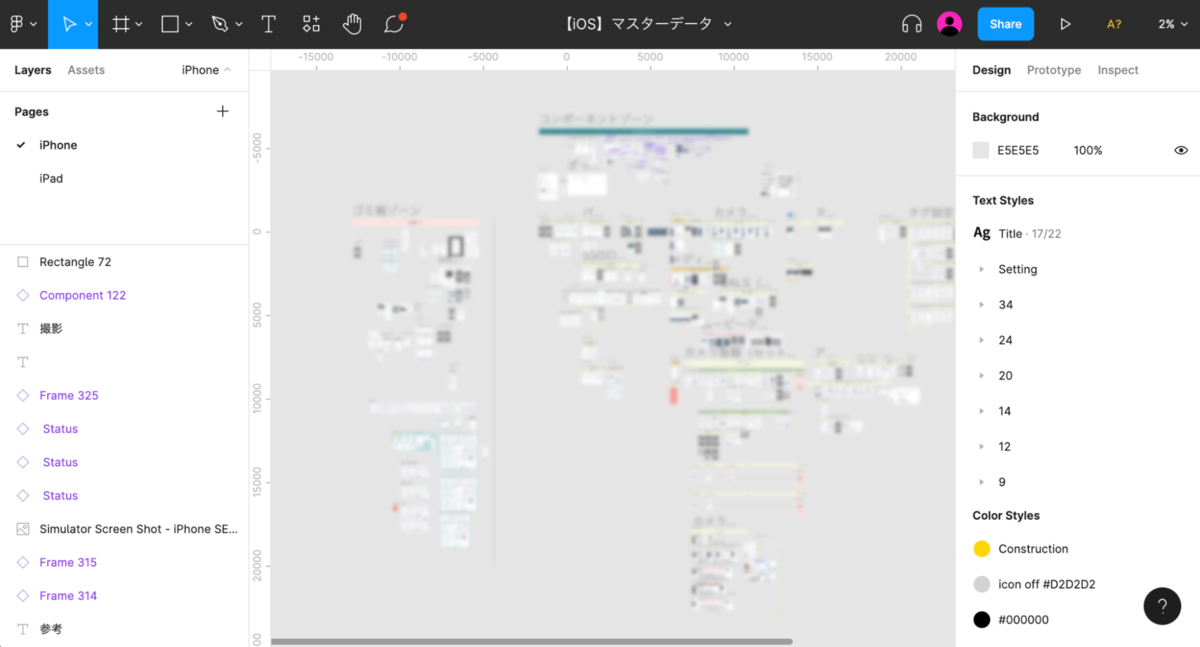
Figmaに移行するにあたって、XDで作成していたデータを1つのファイルにまとめました。下の画像のように、キャンバス内に全てのフレームを集約しています。
実際のファイルは更にフレームが増えていますが、読み込みも動作も軽快なままです。

ブラウザ上のファイル デザインデータとセットでコメントやメモを残す
コメント機能も備わっており、デザイン決定までの経緯などをメモとして残せます。キャンバスを縮小してもコメントの存在を示すマーカーが表示され続けるので、どの部分にコメントが集中しているか視覚的に把握できます。
slackとの連携も可能で、自分へのメンションにも気付きやすいです。編集権限に上限が無い
現在、モバイルチームではStarterプランを利用しています。
冒頭で書いた通りStarterプランは無料かつ編集権限に上限数が無いので、費用とアカウント数を気にせずエンジニアにも権限を付与できています。
実装過程で発生したデザイン上の軽微な修正や変更をエンジニアが行うことで、わざわざデザイナーに依頼してその作業待ちをすることが無くなり、全体の効率が上がりました。
また、当初は予想していなかった副次的に良かった点もありました。
採用・異動でチームの入れ替わりがあっても、仕様の共有が簡単になった
以前よりも成果物の共有と管理が楽になったことで、新しいメンバーにとっても仕様が把握しやすく、プロジェクトに参入しやすくなりました。エンジニアのデザイン仕様に向ける関心が高くなった
編集を通じてエンジニアが直接的にデザインに関わる機会が増えたためか、当事者意識が高まった気がします。デザイナーとエンジニア双方が集まって意見を交わすことが増え、UIの検討が活発になりました。エクスポート機能など、デザイン以外で便利な機能も多い
書き出しを介さないコード変換機能や画像出力機能など、デザイナーだけでなくエンジニアにとっても助かる機能が多々あります。
1ファイルが巨大になりがちな分、その一部分だけを扱う操作にも優れています。
Figma vs XD
モバイルチームでは結果的にFigmaの特徴がうまく噛み合い活用できていますが、それまで活用していたXdにも利点はありました。XDのメリット、またどのようなケースであればそれを活かせるのかをFigmaと比較して考えてみました。
XD
編集権限はライセンス保持者のみに与え、閲覧者には簡易機能のみを許可できる
編集者と閲覧者で業務を明確に切り分けたい場合に有効。成果物の共有ページ(共有URL)の機能がシンプル
操作が分かりやすいので、閲覧者が相当数いるチームでも活用しやすい。他のAdobe製品と共通の操作性
チームが元々Adobe製品に馴染んでいる場合は導入しやすい。プランによってはAdobe製品を横断して使用可能(CreativeCloud)
UI/UX制作の他にも幅広くデザイン業務を行いたいケースでは便利。
Figma
ユーザーに与えられる編集権限の上限数がない
デザイナーに限らずメンバーが成果物に手を加えたい場合に有効。コード変換機能やクリップボードへの直接書き出し機能など、ちょっとした機能が多数あり
チームに開発者が多い場合、特に実装で役に立つ。作成できるファイル数に限りがあるが無料プランあり
安価で運用したい少人数のチームにハマる。
そして、少し前になりますが、2022年9月16日にAdobeによるFigma買収が発表されました。驚きましたね…
個人的には、XDとFigmaは同じデザインツールといえどターゲットとするユーザーが異なると思っていたところだったので、両者の利点を生かしたままサービスが継続してくれればいいなと願っています。
最後に
FigmaとXDの双方を使用してみてそれぞれの強みがあると実感しましたので、今後もツール選定の際は個々の特徴と自チームの目的が噛み合うか加味して決めていきたいなと思いました。
Figmaの特性である「共同編集に優れている」点は、実際使ってみることでデザインやUIに関わることの敷居を下げてくれ、非デザイナーがデザインに寄せる関心を高めることにも繋がっているなと、こうして振り返って思いました。
Figmaの理念は「すべての人がデザインを利用できるようにする」とのことで、まさしくそれを体感できたなと感じた次第です。
ここまで読んでいただきありがとうございました。