こんにちは!23新卒のフロントエンドエンジニアの一氏です。
新卒エンジニアの研修の一環として、社内課題の解決をテーマに企画から実装まで行う自由度の高いチーム開発研修を実施しました。
チーム開発研修を行う過程で私たち5人の新卒エンジニアはどんなことを考えていたか、何を学んだかをまとめました。
研修概要
目的
今回のチーム開発研修を行うにあたって、初めに以下の3つの目的が共有されました。
- セーフィーで取り扱っているカメラの内部構造についてエンジニアとして理解しておく
- システム開発で補助をもらいながら自走可能な状態になる
- 業務(チーム開発)で必要なスキルを磨く(工数・チケット管理等)
特にカメラの内部構造の理解はハードウェアを扱っている弊社ならではの目的であり、面白いポイントだと思います。
課題
提示された課題は「社内課題の解決*1」でした。
具体的な社内課題のテーマや開発手法、開発環境などは新卒が自由に決めることができました。
制約として、セキュリティ担保のためのインフラチームによる設計レビューやRaspberry Pi(カメラ)の利用などは課せられましたが、それ以外は自由です。
目的・課題が与えられた当初はこんなに自由度高く企画から開発まで研修で行うのかという驚きが半分、新卒が企画から開発まで全てを通して実施することができるのかという不安が半分でした。
また研修で企画から開発まで一通りの流れを経験することは、配属後の業務に役に立つだろうという期待もありました。
チーム開発研修
研修の流れ
期間は2023年6月12日〜7月31日までの1ヶ月半ほどで、以下の流れで行いました。
アイディア出し
初めに何の社内課題をどのように解決するかアイディア出しを行いました。
どんな課題があるのか調査し、マインドマップを作成し、アイディアを煮詰めていきました。
アイディア出しで難しかった点は3点あります。
1点目は、フロント・サーバー・デバイスの3つの領域をカバーすることで、新卒エンジニアメンバーの配属先と同じ領域をカバーしたいと考えたためです。
2点目は、目的の1つであるカメラの内部構造の理解のためにデバイス(Raspberry Pi)の利用が必要だったことです。
3点目は、実際に私たち自身が使いたくなるようなアイディアであることで、社内課題の解決のために開発するならこれから先本当に社内で使ってくれるものを開発した方がやる気が出ると考えたためです。
上記の難しかった点と社内課題の解決というある意味選択肢が無限にある課題を満たすため様々なアイディアが出てきました。
最終的にチーム開発のテーマは弊社の福利厚生としてある社内図書を、映像から顔認証と書籍のバーコード読み取りを通して貸し借りを行う、書籍管理システムの作成になりました。
開発初期にしたこと
アイディアが決定した後はプロジェクトとして進めていくのに必要なことを実施・決定していきました。具体的には以下の内容です。
- プロジェクト計画書作成
- 要件定義書など各種仕様書作成
- 顔認証などの技術検証
- 環境構築
- 開発手法決定
各種仕様書の作成は新卒エンジニア全員がほぼ経験なし or 未経験で、どのように作成すれば良いのか手探りで進めていきました。
チーム開発研修の前にUdemyでプロジェクト管理の講座でどのような仕様書が必要か学んでいましたが、講座を見るのと実際に作成するのとでは勝手が大きく違いました。
特に1ヶ月半という短い期間でどの仕様書をどこまで作り込むべきか悩みながら作成しました。
仕様書を作成した後で、この部分は今回の研修では考えなくてよかったということや、初めから完璧な仕様書を作ろうとして想定以上に時間がかかってしまったなどの反省点がありました。
途中からは不完全でもある程度仕様書を作成した時点で上司にレビューしていただき、方向性が間違っていないか確認するようにしました。
早めにレビューしていただくことで、余計な手戻りを少なくしつつ仕様書作成が進められることを学びました。
今回作成するプロダクトは研修の制約としてRaspberry Piの使用が必須であるため、フロント・サーバー・デバイスの3つの環境構築が必要でした。
フロントは今回はフレームワークに頼らずできるだけ地力をつけたいという思いからフレームワークなしのTypeScriptとWeb Componentsで実装しました。(ご想像の通り茨の道でした。)
サーバーは弊社で採用されることが多いFastAPIとしました。また、書籍の貸出履歴の閲覧機能などの開発工数を抑えられるようにNotion APIを利用しました。
Notion APIを採用することでNotionのデータベースをAPI経由で操作できるようになります。
デバイスは初めC++で環境構築していたのですが、購入したRaspberry Pi カメラモジュール V3がC++で動かず… Pythonでは動作したため、デバイスで使用する言語をPythonに変更しました。
Pythonに変更する事に合わせて、サーバー自体もFastAPIを使用したローカルAPIサーバーに変更することにしました。
開発
開発はアジャイル開発で進めました。今回は1スプリントを2週間として、2スプリント回すことになりました。
具体的に学んだことは後述しますが、困ったことを気軽に相談できる環境や1スプリントで何をするのかを明確にすることなどを学べたことは、今後様々な開発を行う中で役に立つと思います。
開発中に難しい箇所があった際は、フロント・サーバー・デバイスの各領域のエンジニアに相談しながら進めることができました。
実装で困ったことがあった際は基本的にSlackで随時相談しつつ、時には実装のレビューをしていただきながら進めました。各領域のエンジニアに相談できる環境は非常に心強かったです。
最後の1週間はリリースの準備として、デプロイ環境の整備や利用者向けのドキュメント作成、発表資料作成、バグ修正を行いました。リリースに向けて行うことも多く、ギリギリまでドタバタしながら作業していました。もちろん実際のサービスのリリース作業と比較すると簡単なリリース作業とは思いますが、リリースのためにする作業を一通り経験できたのはよかったです。
成果物詳細
最終的な成果物である書籍管理システム librarian は主に以下の機能を提供するサービスです。
- 顔認証および書籍のバーコードスキャンを用いた書籍の貸出・返却
- 書籍一覧の閲覧はNotionで可能
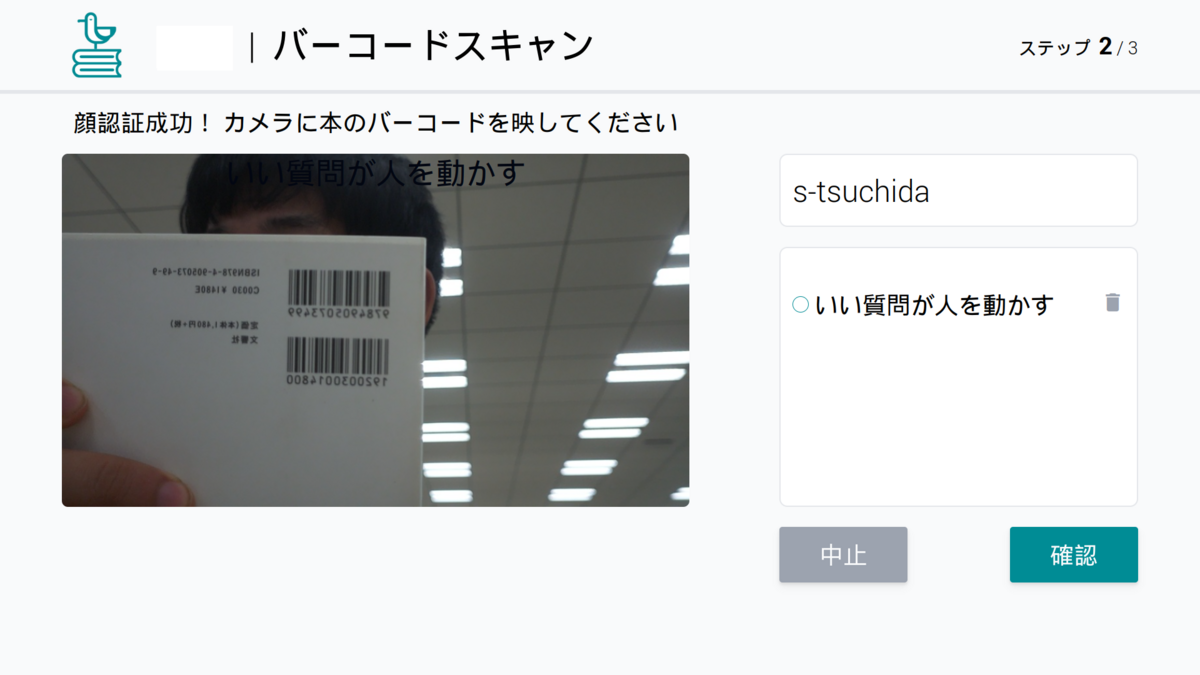
初めにユーザーは貸出か返却かを選択します。

顔認証は事前のユーザー登録時に顔画像を登録し、登録した顔画像とスキャンした顔画像の特徴が同じかFaceNetで識別しています。 顔画像はAWSのS3上に特徴量として保存しています。
当初はRaspberry Pi上で顔認証処理を行っていましたが、処理に5秒ほどかかっていました。
サーバー上で顔認証処理を行うように変更した結果、顔認証の処理時間は1.5秒ほどになりました。(今回は社内でのみ使うシステムだったためサーバー上で顔認証処理を行うという力技で解決しました。)

書籍のバーコードスキャンはpyzbarを用いて映像からバーコードのISBN番号を取得しています。取得したISBN番号からNotionの書籍一覧データベースの書籍情報を取得して表示します。

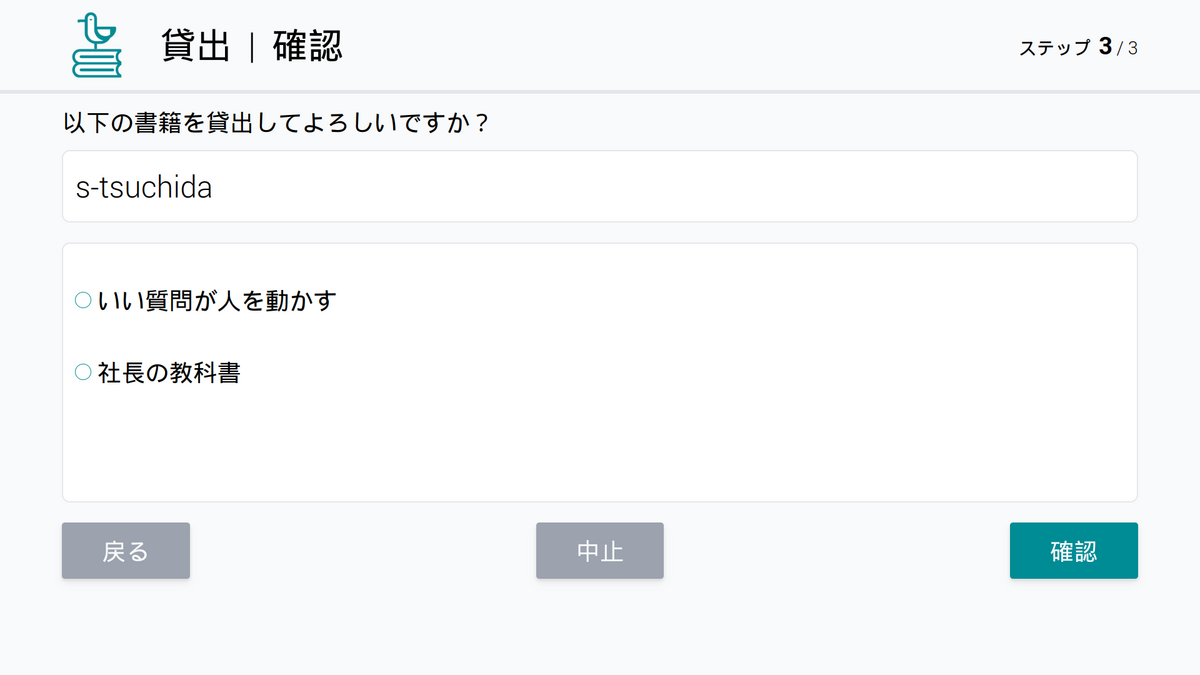
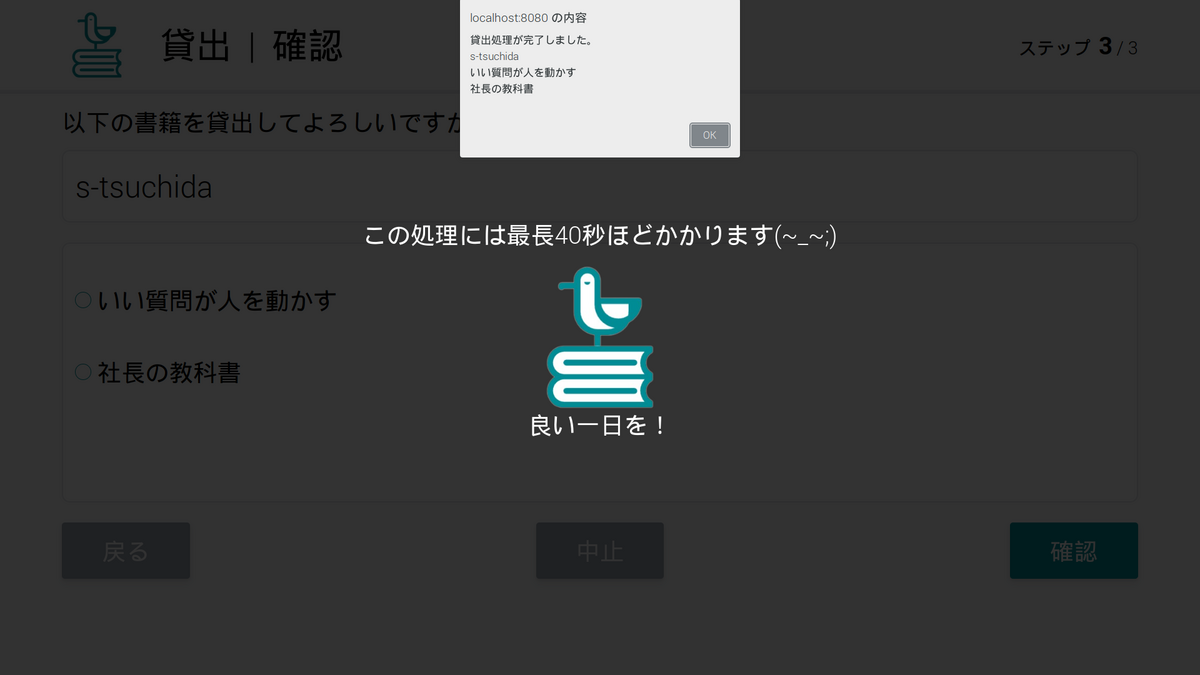
顔認証と書籍のバーコードスキャンをした後は貸出・返却ボタンをクリックして貸出・返却処理を行います。貸出・返却処理が完了するとNotionのデータベースが更新されます。


なお今回は時間の問題からユーザー登録・削除はAPIのみ作成しSwagger UIから直接APIを叩き、書籍登録・削除はNotionデータベースに直接入力としました。
こだわりポイント
作成するにあたって特にこだわって作成した点は以下の2点です。
- 顔認証・バーコードスキャン機能による直感的なUI/UXの提供
- Notionデータベースによる書籍一覧と貸出履歴の閲覧
カメラで撮影した映像から顔認証とバーコードスキャンを行うことで、貸出・返却の際に利用者カードのような持ち物は必要なく、ログインや書籍の検索などの面倒な操作なしで利用できます。
開発する際は実装前に顔認証やバーコードスキャンをした時の動作イメージを考えるため、事前にFigmaでプロトタイプを作成し、UI/UXはどうかトレーナーにも確認していただいてから実装に入りました。結果としてほぼイメージ通りの動作を実現することができました。
また、Notionデータベースを利用したことは開発工数の削減に大きく貢献しました。
Notionのデータベース機能を利用することで、データベースに関する開発と書籍一覧等の表示に関する開発の工数を削減することができました。Notionのデータベースはフィルターや並べ替え、検索機能もついており、これらの機能も含めて実装する場合は研修期間内に開発を完了させることはできなかったと思います。
作成した書籍管理システム librarian は今後ユーザー登録や書籍登録、社内への周知などを行ない、現在は実際に社内で運用されております。
学びが深かったこと
どの機能をどこまで作り込むか
どの機能をどこまで作り込むかに関しては1ヶ月半という開発期間ではごく一部の機能しか作り込むことはできませんでした。
開発当初は追加機能についても多くのアイディアが出ていたのですが、実際にはほぼ必須の機能しか実装することはできませんでした。
一般的には開発の難易度や開発期間、メンバーの習熟度などをふまえて、どのくらいの機能を作ることができるかを決められると思います。
今回の開発ではこれらをふまえてどの機能まで作るか目安を考える力が不足しており、1ヶ月半の期間で開発できる機能を超えて開発計画を立ててしまいました。
開発計画が予定通り進行していないことは1スプリントでどのような成果物ができたかを確認するスプリントレビューで気づきました。今回は研修期間を伸ばすことはできなかったためMVPを作成することを最優先として、実装しなくても良い機能はどれか改めて議論することになりました。
最終的にユーザー登録・削除機能はAPIのみ開発してフロントエンドの開発をしないことにして、なんとかMVPを作成することができました。
実際の開発ではQCDの観点もふまえて開発する機能を決定していくと思います。今回の研修で改めてプロジェクト計画を予定通りに進行させる難しさを学びました。
フロントエンド開発
今回フロントエンドはフレームワークなしのTypeScriptとWeb Componentsで実装することにしました。
弊社ではサービスによってAngular, Vue, Reactのフレームワークを使い分けており、フロントエンド開発の地力の部分を学びたいという思いから、フレームワークなしという選択をしました。
しかしフレームワークなしでSPAを実装したことがあるメンバーはおらず、どのように実装すれば良いのか初めは検討もつけることができませんでした。
そんな中メンバーの一人がフレームワークなしで開発する方法を調べてベースとなる開発環境を構築してくれたのですが、この開発環境のおかげでスムーズに開発に入ることができました。
作成した開発環境には事前にTSとテンプレートの組み合わせ方、ライフサイクルメソッドの使い方、コンポーネント化の方法の例が書かれていました。この例やその他のWeb Componentsでの実装方法を参考にしつつ実装を進めたことで、フロントエンドの開発のよりコアな部分の知識を身につけることができました。
アジャイル開発
今回メンバー全員が初めてのアジャイル開発に取り組みました。
弊社ではアジャイル開発を採用しているチームが多いことや内定者インターンの際はウォーターフォール開発を採用したことからアジャイル開発を採用しました。
1スプリントを2週間として、デイリースタンドアップ、スプリントプランニング、スプリントレビュー、レトロスペクティブといったスクラムイベントを実施しました。
アジャイル開発は初めてということもあり、1スプリントでどのくらいのポイントを消化できるのか、開発の方法をどのように改善していくのか手探りで進めていきました。
みんながアジャイル初心者だったことでお互いに進め方でわからない部分を気軽に相談することもできました。
今回はスプリントを2周しか回すことができなかったのですが、1周目のスプリントに比べて2周目のスプリントはベロシティを1.2倍に増やすことができました。
ベロシティが増えた要因として、だんだんと開発に慣れてタスクの抜け漏れが減ったこと、わからない部分はお互いにすぐに相談することで素早く問題解決できるようになったことが挙げられると思います。
もっとこうすればよかったこと
報連相の重要性
開発を進める中で報連相の重要性を実感しました。
例えばプロジェクト計画書の作成で上司にレビューをしてもらう必要があったのですが、初めからある程度完成したものを提出しようとしていました。
しかし、レビューをしていただくと今回のチーム開発では必要な項目が足りなかったり不必要な項目があったりしました。
どの項目が必要かを事前に相談してから作成すれば大きな修正は少なくなったと思います。
また、開発中に実装方法で悩んだ際に一人で悩み続けてしまうことがありましたが、結局他のメンバーやトレーナーに相談するとすぐに解決するということが何回かありました。
これらの経験から自分だけで悩み続けるのではなく、早めに他のメンバーやトレーナー、上司と方向性の確認や相談をすることが大切なことを再認識しました。
今回のチーム開発研修では特に研修の初期はなかなか相談することができませんでしたが、開発が進むにつれてなんでも相談できるようになってきました。
しかし、どのくらい悩んだら相談するかのラインを引くのは個人的に苦手意識があります。
なんでも相談しすぎると周りの時間を奪うことになり、相談しなさすぎるといつまでも同じ箇所で悩んで自分の時間を浪費することになります。
15分悩んだら相談するというようなルールをチームで決めることが開発を行う中で重要と感じました。
APIの仕様のすり合わせ
今回の開発の1番の反省点としてAPIの仕様のすり合わせに時間がかかったことが挙げられます。
APIの仕様でメンバー間で齟齬があったことや考慮漏れがあったことで後でAPI仕様書を修正することがありました。原因として以下の点が考えられます。
- API仕様書の作成とAPIの実装を同時に行った
- API仕様書のレビュー方法が曖昧だった
今回APIはFastAPIで作成しましたが、FastAPIはSwagger UIを用いたAPIドキュメントを作成することができます。
今回はSwagger UIをそのままAPI仕様書とすることにしたのですが、どこまで実装してからAPI仕様書としてレビューするのかを明確にしないまま開発を進めてしまいました。
その結果、API仕様書のレビューをせずにいきなり実装まで行い、後からAPIの修正が必要な場面が何度かありました。API仕様書としてレビューできる最低限の部分だけ実装してAPI仕様書のレビューを行うというルールを作ることで防げたと思います。
また、API仕様書はトレーナーからのレビューが必須だったのですが、メンバー間でのレビューを必須としていませんでした。
トレーナーからのレビューは主にAPI仕様書の形式が問題ないかをレビューしており、APIの細かいパラメータやURIが実装をする上で問題ないかのレビューを行なっていなかったため、後からパラメータの不備などに気づくことがありました。
パラメータやURIについてはトレーナーなだけでなく、実装を行うメンバー間でレビューを行うなど、誰がどのような観点でAPI仕様書のレビューを行うのかを明確にすることが必要だったと感じました。
最後に
今回のチーム開発研修は1ヶ月半という短い期間で企画からリリースまで開発の流れを一通り行うことができる貴重な経験となりました。今後は研修で学んだことを活かして、映像から未来をつくるシステム開発に取り組んでいきたいと思います。
*1:本研修における社内課題の解決とは業務を支援するツールの作成ではなく、社内の環境を快適にするための何かを作成することです。