こんにちは、セーフィー株式会社の23卒、新卒エンジニア職入社予定の伊東です。
この記事はSafie Engineers' Blog! Advent Calendar 10日目の記事です。
私たち新卒一期生は入社前に5ヶ月間インターンシップを行ってきました。 このインターンシップの振り返りをしつつ皆さんにセーフィーという会社の教育環境や会社の雰囲気をお伝えしようと思います。
まず、今回のテックブログは2人で書いたので、それぞれ自己紹介させてください。
自己紹介
伊東
改めまして、23卒、エンジニア職入社予定の伊東です。私は、大学では水産学部といういわゆる情報系ではない学部からエンジニアを目指してこの業界に入ってきました。
スキルセット
- python暦2年(濃縮すると1年ぐらい)
- 他社の長期インターンでバックエンド(FastAPI)を使用し、約7ヶ月働いていた
- 競技プログラミング(AtCoder)は茶色になったばかり
- 大学の研究でfortran90という超レガシー言語を3年ほど使用している(早くやめたい)
セーフィーを選んだ理由
- 就活シーズン、昨今の意識高い系youtube、(ニュースピックス、 日経テレ東大学等)の動画を見すぎていつの間にかベンチャー思考になっていました。その中で、勢いのある会社を探していたところ、就活していた2021年12月当時に上場したばかりのセーフィーを見つけ、選考に進んだところ内定をいただけたのでそのまま承諾しました。
インターンで期待していたこと
- フロント、インフラを実際に触り、web開発がどのように成り立っているのか知りたいと思いました。
土田
こんにちは、もう一人のブログの筆者で23卒の新卒エンジニア職入社予定の土田です。
私は大学は工学部で、現在は大学院でロボットアームとAIについての研究に取り組んでいます。また、研究室は立ち上げ一期目のタイミングに入り、環境構築のところから卒業研究を実装するところまでをやり遂げる経験をしてきました。
スキルセット
- ロボットの研究をC++でゼロから実装(2年)
- AIをpythonで実装(1年)
- 趣味の範囲ででC#を用いたwindowsデスクトップアプリ開発 (1か月)
セーフィーを選んだ理由
私はセーフィーに対して二つの点で魅力を感じました。
1.会社と事業のビジョンに共感できる
セーフィーのビジョンである「映像から未来を作る」を聞いて私はテクノロジーが社会に本格実装する未来を想像し、自分もその未来を作る一員になりたいと強く思いました。
2.エンジニアとして成長できる環境
セーフィーの技術領域はWebのフロントエンド、サーバーに加えてAIエンジニア、組み込みエンジニアの領域もあり、エンジニアとしてのキャリアの幅の広さに大変魅力を感じました。また自ら積極的に開発事業の立ち上げもできる期待もあり、成長環境としても最高だと思いました。
なぜインターンをしようと思ったか
- 一流のエンジニアから実際の開発現場で活かせる知識を身につけたい
- これまで開発の知識をほとんど独学で身につけていましたが、知識の偏りを感じていたため、本場の環境でバランスよく矯正したいと思いました。
- チーム開発を経験したい
- これまでは研究や趣味での個人開発しか経験がなかったのでチーム開発の中で自分がどう役に立てるかを見出したいと思いました。
インターンで取り組んだこと
セーフィーの新卒エンジニア向けインターンは以下のような流れで行われました。
- Udemy講座(1ヶ月半)
- チーム開発(3ヶ月)
Udemy講座
上長の方に選んでいただいた、今後エンジニアとして知っておいて欲しい技術として、SQLやドキュメント作成の方法フロント、バックエンド、インフラの基礎を受講しました。実際に手を動かしながら、今後エンジニアとして必要な知識を大量にインプットしました。
チーム開発
チーム開発は、フルリモートで、来年から同期になる23卒エンジニア内定者の4名で行いました。開発が始まって最初に要件が伝えられました。
- ユーザーとデバイスの紐付けを管理するためのwebサイトが欲しい
- ユーザー、デバイスはそれぞれ、グループに所属しているのでその紐付けもして欲しい
この要件以外には特に制約はなく、どんなフレームワークを用いるかなどはチームで自由に決めることができました。
開発の流れは大まかに以下のようになります。
- 仕様書作成
- 開発環境構築
- 実装
- テストとデプロイ
ここから一つ一つチーム開発の過程を述べていきたいと思います。
1. 仕様書作成(半月)
作成した仕様書は以下の4つです。
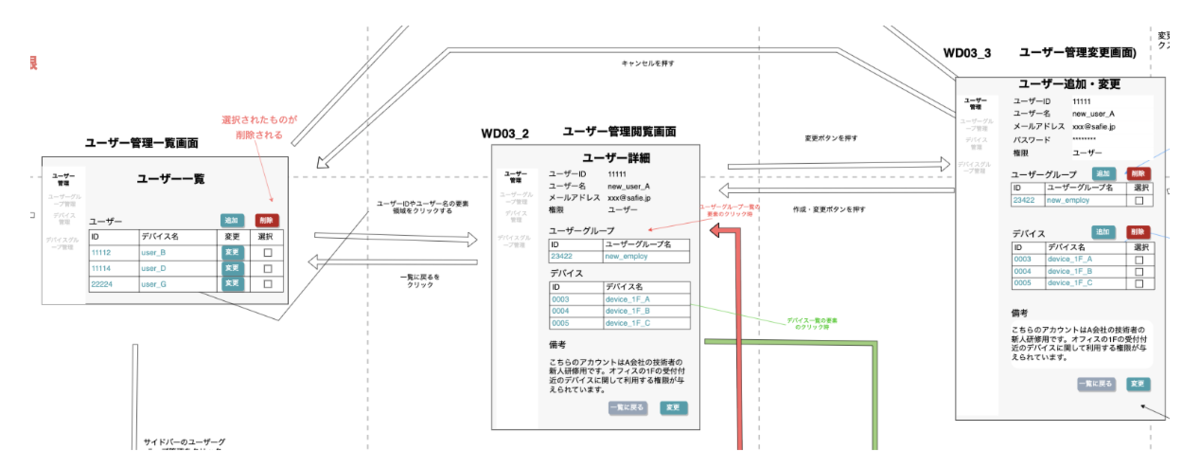
- 画面遷移図(画面とその遷移を現した図)
- クラス図(バックエンドの設計)
- ER図(データベース設計)
- シーケンス図(バックとフロントの関係をみる図)
難しかった点
- 仕様書の作成を誰も経験したことがなくどんな内容を書くべきか分からなかった
心がけた点
- 仕様書作成の目的を「メンバー間の認識のずれを解消するため」とした
- とりあえずできる範囲で形にして上長から早めにフィードバックを得て何度も修正した
画面遷移図

ER図

2.開発環境構築(2週間)
フロントエンドとバックエンドでGitHubのリポジトリを分けて環境構築を行いました。
フロントエンド
- Vue.jsを使用
- Vue-cli環境でyarnを用いてパッケージ管理
- Dockerファイルの作成
- リンターとフォーマッターを用いるためにEslintとprettierを設定
- ユニットテストのためにJestの環境設定
バックエンド
- APIはFastAPI, データベースはMySQLを使用
- poetryを用いたパッケージ管理
- Dockerファイルの作成
- リンター・フォーマッターはflake8, mypy, black, isortなどを併用
- ユニットテストはpytestを用いて実施
ぶつかった壁
- Eslint、 prettier、JestとVue-cliとの接続
- FastAPIとMySQLのDockerコンテナ間の接続
心がけたこと
- ネットの記事をそのまま応用するだけではうまくいかなかったので、ローカルでひたすら実験を繰り返しながら解決策を探る
- チーム間で丁寧にレビューし合い、参考になる記事をみんなで見つけてアイデアを出し合う
3. 実装(2ヶ月)
実装にあたって、Githubを用いた開発を行うこととしたため、始めに開発の流れをチーム内で共有しました(どのブランチにマージするかやissueの書き方等)。
また、インターンでの学びを最大化するためメンバーみんながフロントとバックエンドの実装の両方に携われるように役割分担しました。しかし、いざ開発を進めてみると予定工数から2ヶ月も超過することに、、、
ぶつかった壁
1.フォルダ構成、クラス名、関数名、変数名において個人の色がでてしまい、その都度、ルール決めをする必要があった(工数が超過した大きな要因となりました)
対策: 命名規則をpython, Vue.jsのそれぞれで調べ、根拠をもって統一
2.詰まった時に誰に聞けば良いかわからない
対策: 普段から開発以外の中でもコミュニケーションを取ってお互いの強い分野を把握
3.インターン終了の期限が迫っている
対策:チーム内でやらないことを話し合うようにし、必須ではない工程(例: ユニットテスト)を削った
4. 結合テストとデプロイ(1週間)
実装で大幅に工数が超過し、インターンの残り期間一週間というところまで追い込まれていました。そこで効率を重視するため結合テストを三人、デプロイ一人で役割を完全に分けてスピード重視の体制をとりました。
結合テスト
- テストケースを作成する(全部で150ケースほどになりました)
- テストケースを一つ一つ実行しバグがあれば新たにイシューを作成
- イシューをもとにコードの修正
ぶつかった壁: テストケースについて開発者目線ばかりの視点になっていて、ユーザー目線で考えられていなかった
対策: テストケースを考えるうえで先に大まかな観点を決め、それがユーザー目線になっているかを徹底的にフィードバックを受けてそのあと詳細にテストケースを作成
デプロイ
AWSのEC2インスタンスをフロントとバックエンド両方に構築し、EC2内でDockerコンテナを作成してその内部でフロントはnginx、 バックエンドはuvicornによってプログラムを動作させました。
ぶつかった壁: ここ数年でサードパーティークッキーの制限が厳しくなった影響で、デプロイの際にブラウザにクッキーが保存されなかった
対応: もともとhttpドメインを使用していたが、ssl証明書をAWSから取得しhttpsドメインを使用することでセキュリティ要件に対応できるようにした クッキーの設定をhttps専用に設定を変更する

完成したアプリケーション
開発の終了日ギリギリまでかかりましたが、何とか要件を満たしたアプリケーションを作成することができました。以下が完成したアプリケーションの概要になります。
1. ログイン画面
メールアドレスとパスワードで認証を行う画面です。

2. ユーザー一覧表示画面
データベース内に存在するユーザーの一覧を表示します。

3. ユーザー情報詳細表示画面
マウスで選択したユーザーアカウントの詳細情報を表示します。また、所属(ユーザーグループ)や紐づいているデバイスも表示します。

4. ユーザー情報変更画面
ユーザーのアカウント情報の更新や新規アカウントの作成を行う画面です。

インターンで学んだこと
伊東
このインターンでは当初私が求めていた以上のことを学ぶことができたと思っています。
1つ目は、0から開発を行う経験です。これは、今回のインターンで最も大きな学びになりました。要件から初めてシステムを作成することは、すでに存在するシステムをアップグレードするのとは別の知識や技術がいるということを知ることができました。
2つ目はチームで開発する際のノウハウです。今回のチームは全員同期であることから、フラットに質問、会話をすることができましたが、時には意見が対立することがありました。そのような中でも開発を進めていくためには、コーディング技術以外のコミュニケーションが大事であるということを再確認させられました。
土田
私は今回のインターンをやってよかった点が三つあります。
一つ目は開発現場で活かせる知識をバランス良く得られたことです。UdemyやデイリーMTGでの上長への質問によって、体系的なところから実際に現場で使われる範囲までバランスよく身につけられました。
二つ目はチーム開発をスムーズに進めるための知見を実践を通して得られたことです。納期に間に合う開発にするために工程を細かく分割しそれぞれ工数の予定を立てることが大切だと分かりました。また、実際どれほど工数を消化するのにかかったかを振り返ったうえで自分たちの工数の見積もりの甘さも実感したので、今後より改善していきたいと思います。
三つめは開発に没頭するとユーザー視点を忘れがちになることに気づけたことです。特に仕様書作成やテストケースを考える際に自分がユーザー目線になれていないことを実感しました。開発のことで頭がいっぱいのときでもこの機能やユーザーにとって本当に必要か?という問いを自分で立てていけるエンジニアになっていかねばと強く思いました。