デザイナーの木下です。2020年5月から主にSafie Viewer[セーフィービューアー(Webアプリケーション)]のユーザーインターフェイスデザインを担当しています。Safie Viewerのカメラ一覧画面の機能追加およびデザイン変更を機に、ユーザーインターフェイスデザインの改善を担当し始めました。
Safie Viewerのカメラ一覧画面の機能追加とデザイン変更にあたり、Safie Viewer全体のデザイン改善に向けて意識したことや良かったことを振り返ってみます。
- デザインを担当する前の状況と前提
- 意識したこと
- それはなぜか
- プロジェクトを進めるうえで良かったこと
- デザインシステムを少しずつ導入
- 実装後の細かな調整によってUIデザイン品質を高められた
- 仕様書(要件定義書)に経緯を残した
- 状況に応じたちょうど良いバランスを意識した
- UIデザインの視覚的な品質を高めるために
- 今後改善したいこと
- さいごに
デザインを担当する前の状況と前提
- 現在のSafie Viewer(Webアプリケーション)は2017年に開発が始まり、すでに約2年半サービスが稼働している(2020年5月時点)。
- お使いいただいているカメラ台数はユーザーによって差があり、1台をお使いの方や1,000台以上をお使いの方など幅広い。
- 2020年5月まではSafie Viewerのユーザーインターフェイスは、エンジニアがデザインも実装も担当されていた。

Safie Viewerの全体的なデザイン改善を想定しつつ、直近の機能追加開発に向けたカメラ一覧画面のデザイン変更に着手しました。その際に意識したことや良かったことをまとめます。
意識したこと
以下はカメラ一覧の機能追加にあたり、デザインを整えるうえで主に意識したことです。
- 既存ユーザーの使い勝手に影響しすぎないように、元のUI(ユーザーインターフェイス)デザインから一気には変えない。
- 今のUIデザインや仕様がなぜこうなっているかの経緯や理由を知る。そのために実際にSafie Viewer(Webアプリケーション)を触りつつ、疑問に思ったことをエンジニアに聞いて仕様や仕組みを確認しながら進める。
- 今後の理想形とするユーザーインターフェイスをある程度イメージしたうえで、使いやすさ、実装工数、公開スケジュールなどのバランスを見て現時点に適したユーザーインターフェイスを設計する。
- 一般的なユーザーインターフェイスに沿った見た目や操作性に近づける。その際にAppleのHuman Interface Guidelines(ヒューマンインターフェイスガイドライン)やGoogleのMaterial Design(マテリアルデザイン)などのデザインガイドラインを参考にする。
- 今後のSafie Viewer全体のデザインを統一しやすくするための仕組みをつくりはじめる。例えば配色、余白の大きさ、文字サイズ、UIパーツ表現などの各種ルールづくりなど。
- ダークテーマのデザインルール設計のタイミング(ダークテーマの刷新は急ぎではないと判断した。一方でダークテーマの配色はあらかじめ検討材料とした)。
- オブジェクト指向UIデザインの考え方に基づいた設計。
- これらを段階的に進めやすくする。
それはなぜか
以下が主な理由です。
- セーフィーは防犯目的以外にも、医療機関や工事現場で見守りや安全管理のためにも活用いただいている。ユーザーインターフェイスの変更で業務に支障が出てしまった際に、最悪の場合は人命に関わる可能性があると考えた。よって急なユーザーインターフェイスの変更を避けて、段階的に改善していく必要があると考えたため。
- ビジネス要件、バックエンド要件、カスタマーサポート要件、API仕様、既存のフロントエンド実装ルール、既存のコンポーネント(共通要素)の管理体制など、様々な要件や制約のもとで最適なユーザーインターフェイスを設計するためには、まず現状がどんな経緯で、なぜこうなっているのか、どんな仕様なのかを細かく知ることが重要だと判断したため。
- 長期的な改善を続けやすいデザインの仕組みづくり(デザインシステム)が必要だと考えたため。
これらの理由から、UIデザインの改善はいきなり理想形と考える状態に変えるのではなく、複数の要件を総合的に判断しながら段階的に整えていくと決めました。

現状のユーザーインターフェイスに慣れている既存ユーザーの使い心地を考慮し、一気に理想とするUIデザインへつくり変えられない点がゼロからユーザーインターフェイスを設計するよりも難しいと感じます。その一方で、複数要件を組み合わせるバランス感が必要になるという意味での面白さがあるかもしれません。
プロジェクトを進めるうえで良かったこと
上記の意識したことを元に、実際に試してみて良かったと感じることを振り返ってみます。
既存の仕様やUIデザインの経緯を知ってから進めることで、段階的な改善を進めやすくなった
Safie Viewerを実際に使ってみて、ユーザーとして使ってみた感想や疑問点を書き出し、疑問点や細かい仕様について、主にプロジェクトチームのエンジニアに経緯を聞くことから始めました。例えば次のようなことです。
- どんな目的の機能か。
- どのような使われ方を想定した機能か。
- どこに影響があるか(ありそうか)。
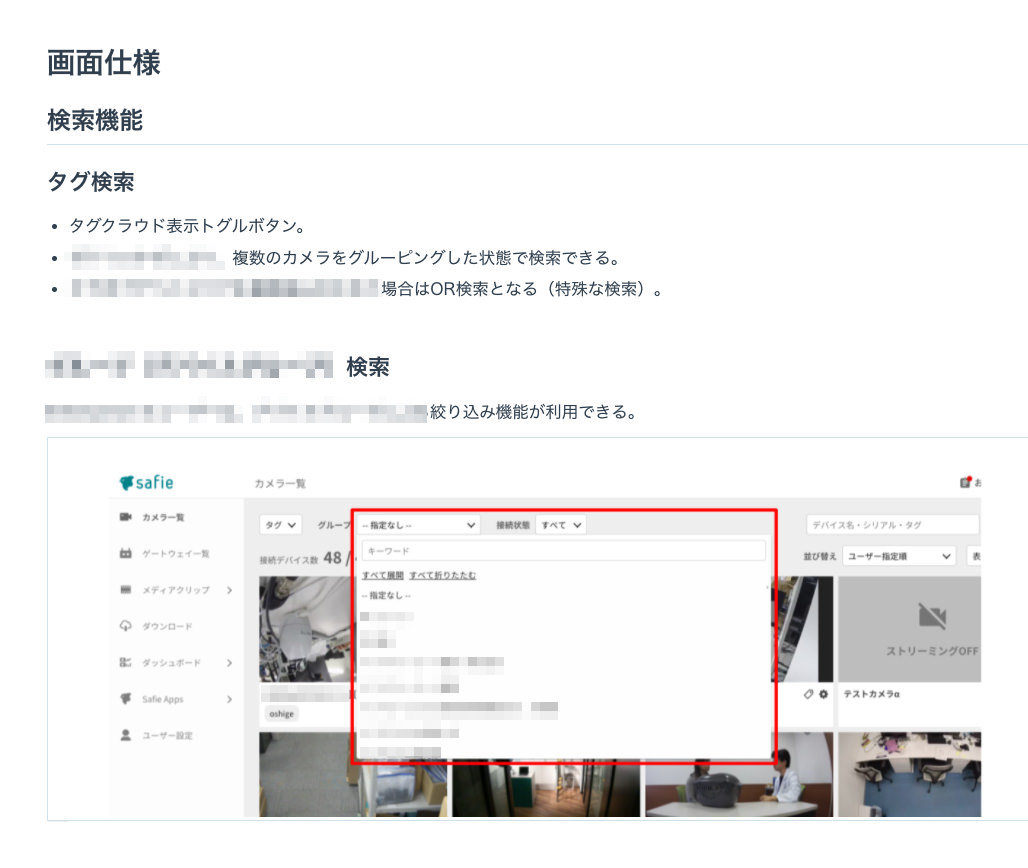
- システム仕様がどのようになっていて、どこまで変更が許容できそうか(例えば、検索の絞り込み条件はどうなっているか、データは何件まで保存できるか、削除時の挙動はどうなるか、出力される画像の解像度はいくつか、状態によってどのような変化があるかなど)。
エンジニアに教えていただいたこれらの内容を、共有できる仕様書としてまとめていきました。その仕様書は要件定義やプロトタイプ制作において、検証材料として活用できています。ユーザーにとって使いやすいユーザインターフェイスに近づけるために、商品企画やエンジニアと一緒に議論を重ねて検証しています。
特に「システム的にどこまで変更が許容できそうか」は、既存のシステムを活かして改善できる範囲なのか、システム仕様から見直したほうが良いかの判断にもつながるため、ユーザーインターフェイスを設計するうえで重要な点だと考えています。
アップデートを続けやすい共有の仕様書(要件定義書)を用意してから進めた
Adobe XD(UIデザイン・プロトタイピングアプリケーション)でデザインのプロトタイプを制作して共有し、チームから受けたフィードバック内容をプロトタイプに反映する過程で機能の仕様書をアップデートし、エンジニアや商品企画、関連するプロジェクトのデザイナーとも認識を合わせながら進められました。


デザインガイドラインに沿って一般的なUIデザインに沿う表現に近づけた
使いやすさ向上のため、一般的に広く知られていて、ユーザーが使い慣れている可能性が高いユーザーインターフェイスの表現に近づくように設計したいと考えています。
AppleのHuman Interface Guidelines(ヒューマンインターフェイスガイドライン)やGoogleのMaterial Design(マテリアルデザイン)などのデザインガイドラインを参考にしつつ、全体的な統一感や一貫性の維持を目指しています。
事例:レイアウトを一般的な表現に変えた
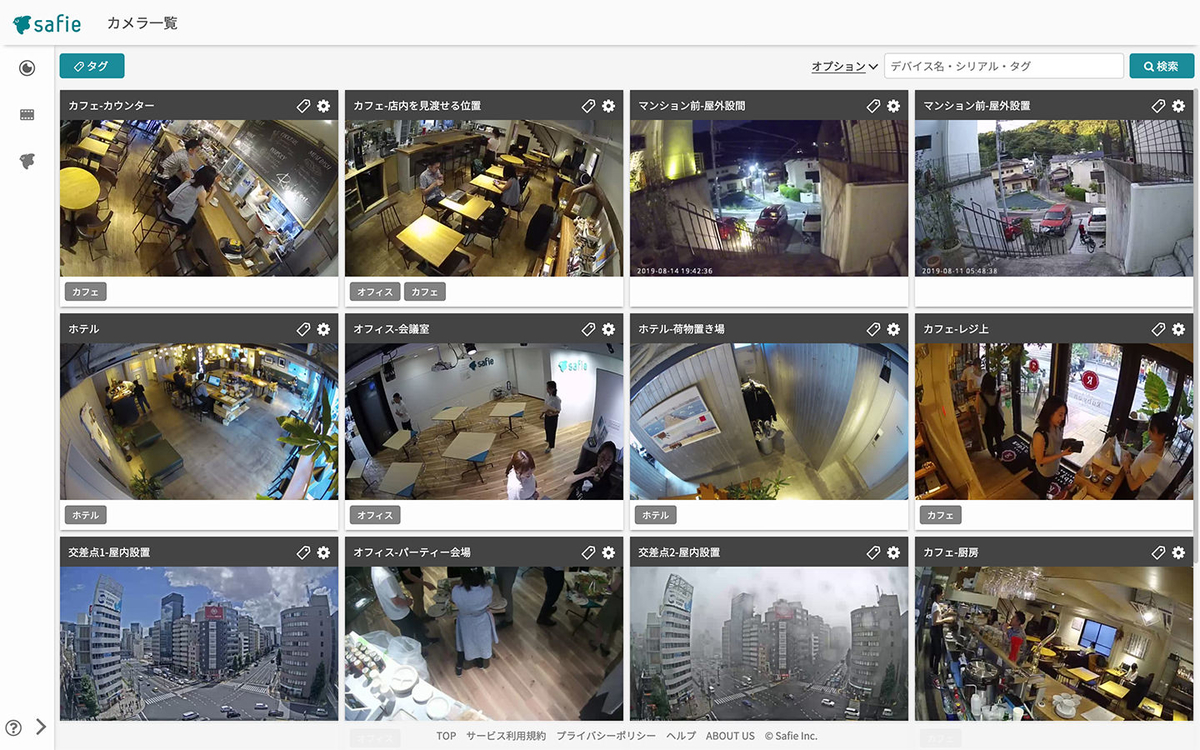
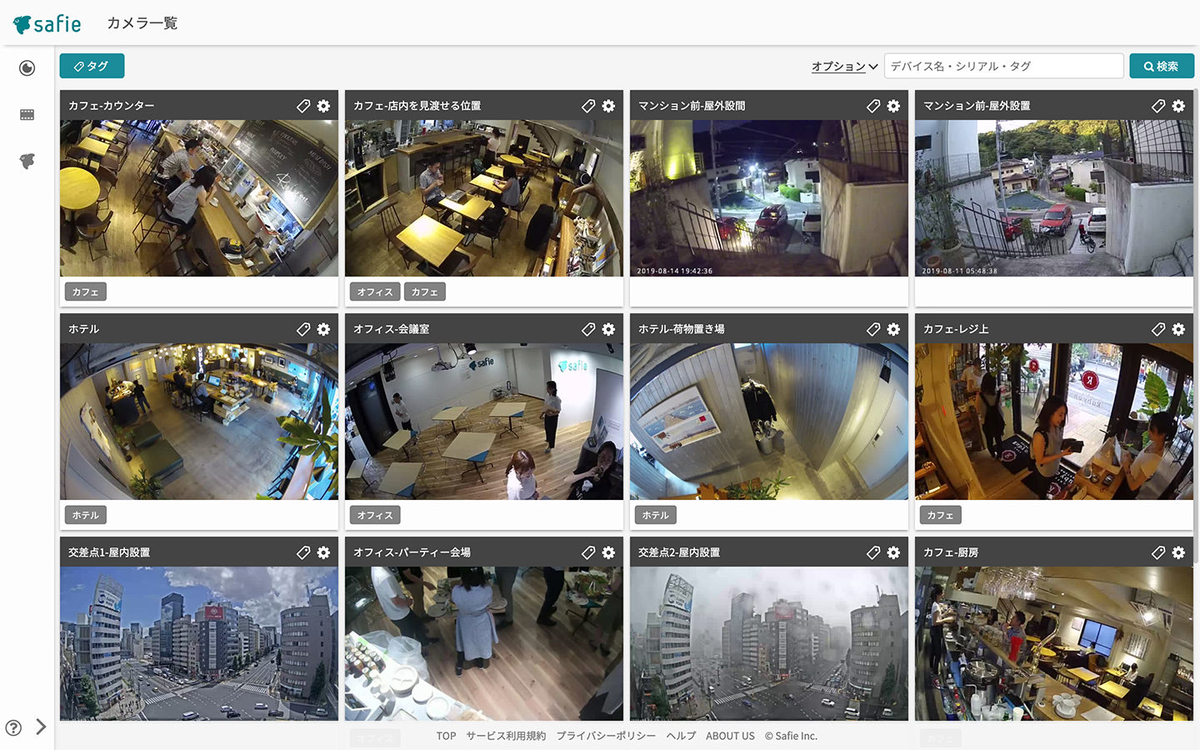
デザイン変更前のカメラ一覧では、カメラごとの情報として上から、タイトル、各種アイコン、サムネイル、タグの順番でレイアウトされており、一般的なカードレイアウトの並びとは異なっていることに違和感を感じていました。
カメラ一覧画面:デザイン変更前

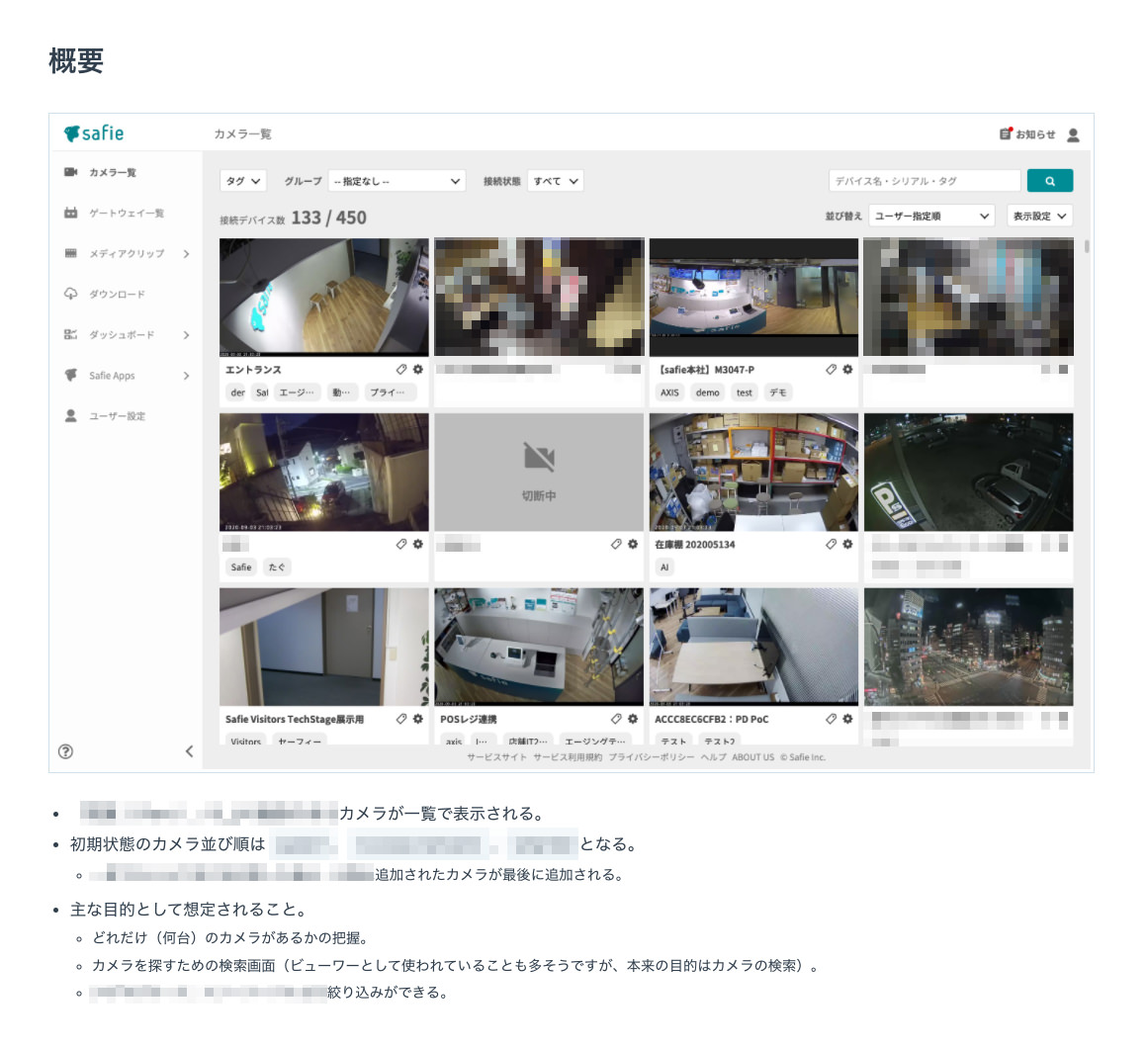
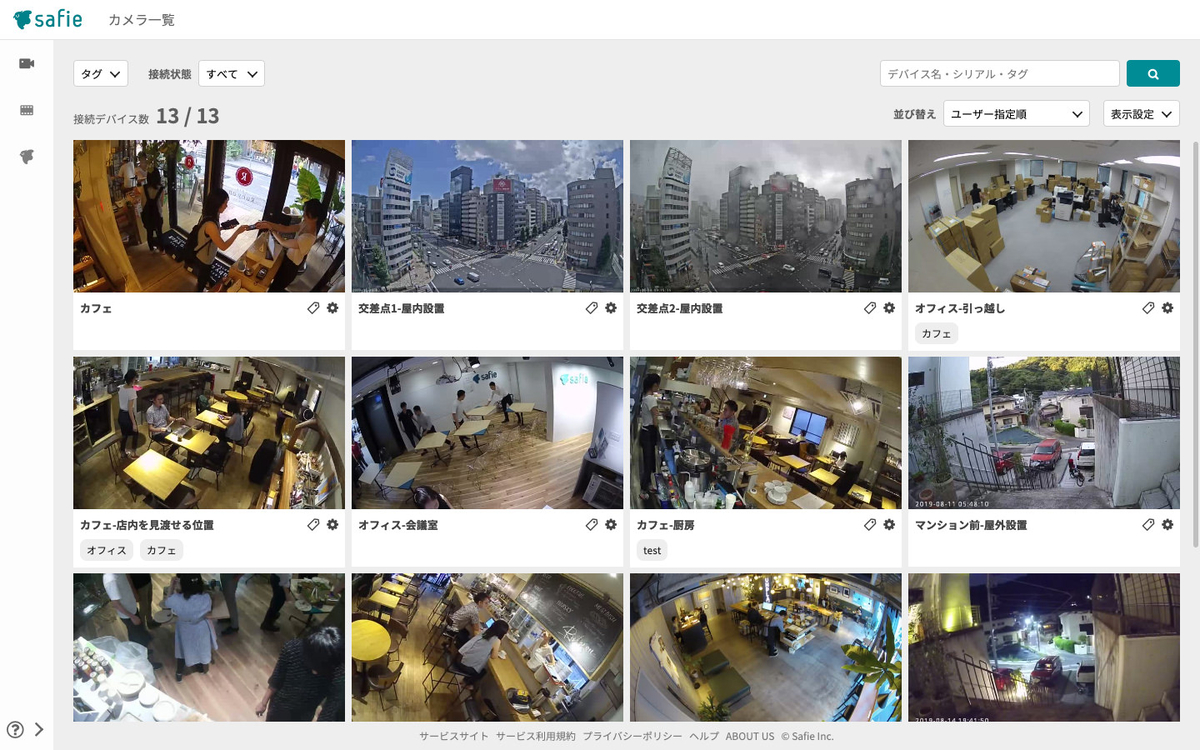
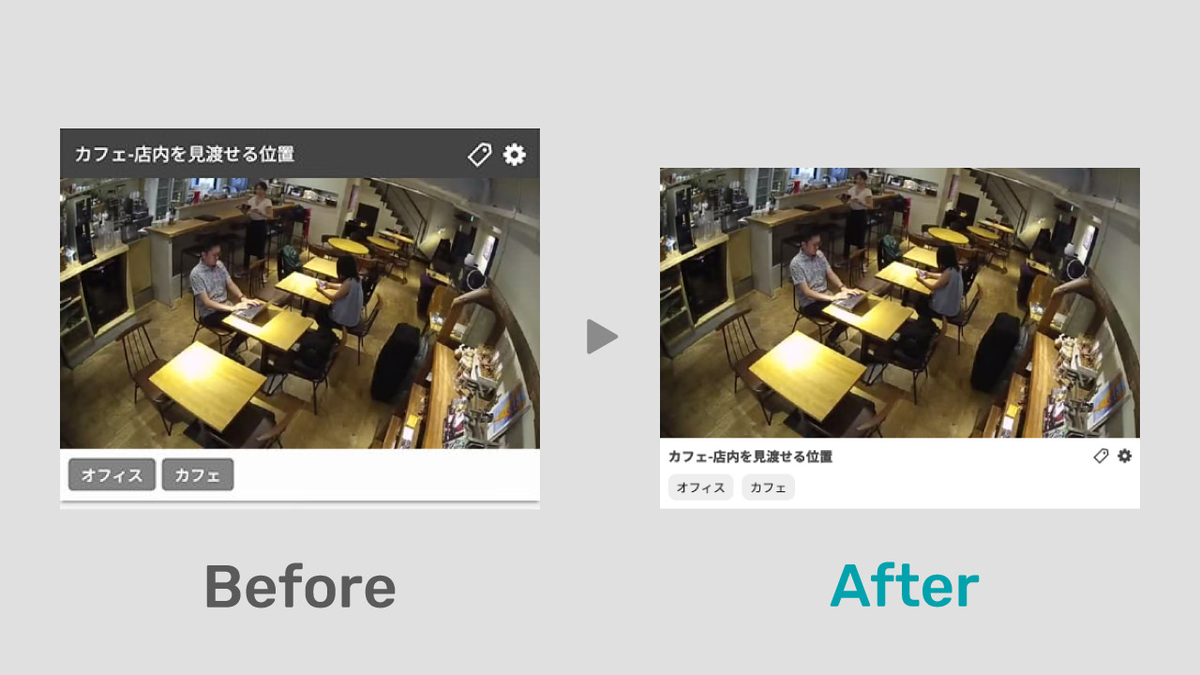
既存のユーザーインターフェイスから比較的大きなレイアウト変更になるのですが、長期的には一般的なカードレイアウトに沿ったほうがカメラごとの情報のまとまりとして認識しやすくなると判断して、サムネイル、タイトル、各種アイコン、タグの順番に変更しました。以下がデザイン変更後の画面です。
カメラ一覧画面(サムネイル表示):デザイン変更後


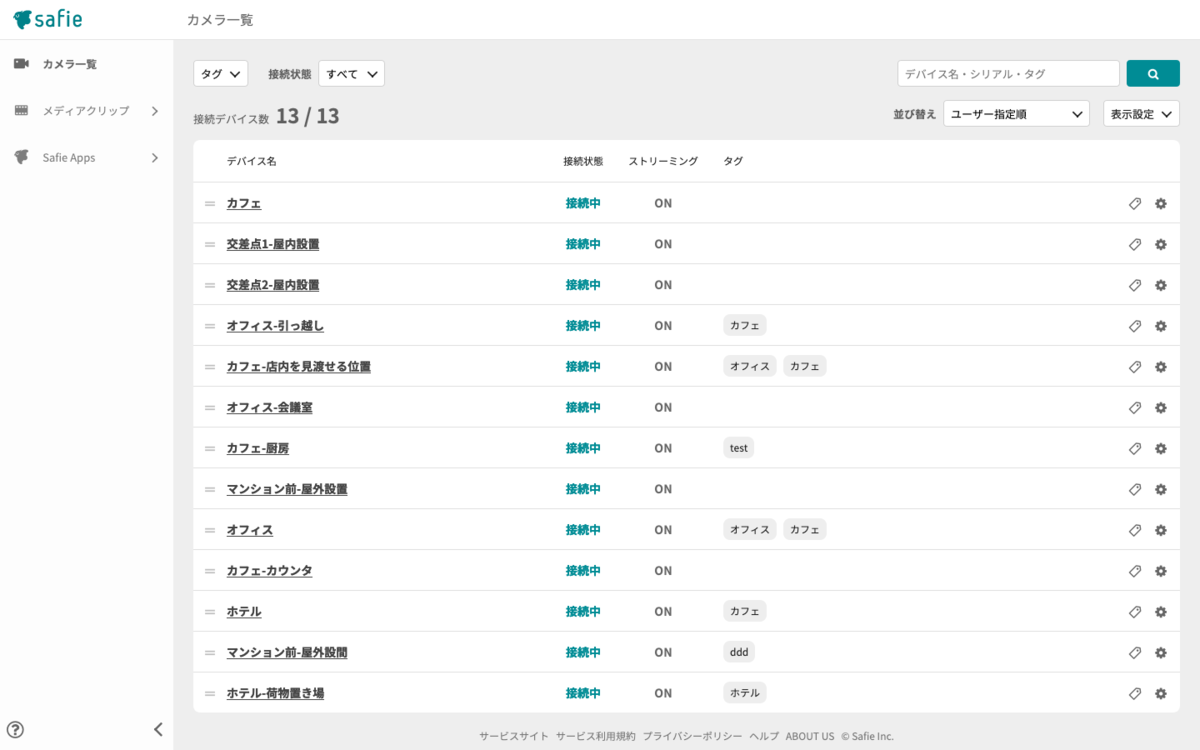
ユーザーからいただいた「より多くのカメラを一覧で見たい」という要望に応えるため、リスト表示の画面も開発し、リスト表示とサムネイル表示を切り替え可能にしています。以下はリスト表示の画面です。
カメラ一覧画面(リスト表示):新規追加

カメラ一覧のレイアウトは今後スナップショット(静止画)やムービークリップ(動画)など、他の機能の画面レイアウトにもコンポーネント(共通要素)として活用できると考え、エンジニアと議論を重ねながら他画面への統一化を見据えて設計しています。
カメラ一覧画面の動き
実際の画面はSafie Viewerのデモサイトで体験できます。
この記事を書いている時点ではスナップショット機能の画面デザイン変更をしているところなのですが、カメラ一覧と同様のコンポーネントを活かして、デザインの統一化を進めています。
デザインシステムを少しずつ導入
第1段階として次のことから始めました。
- 要素や余白の大きさは基本的に8pxの倍数で設計し、デザインとコーディングの秩序と開発効率を向上。
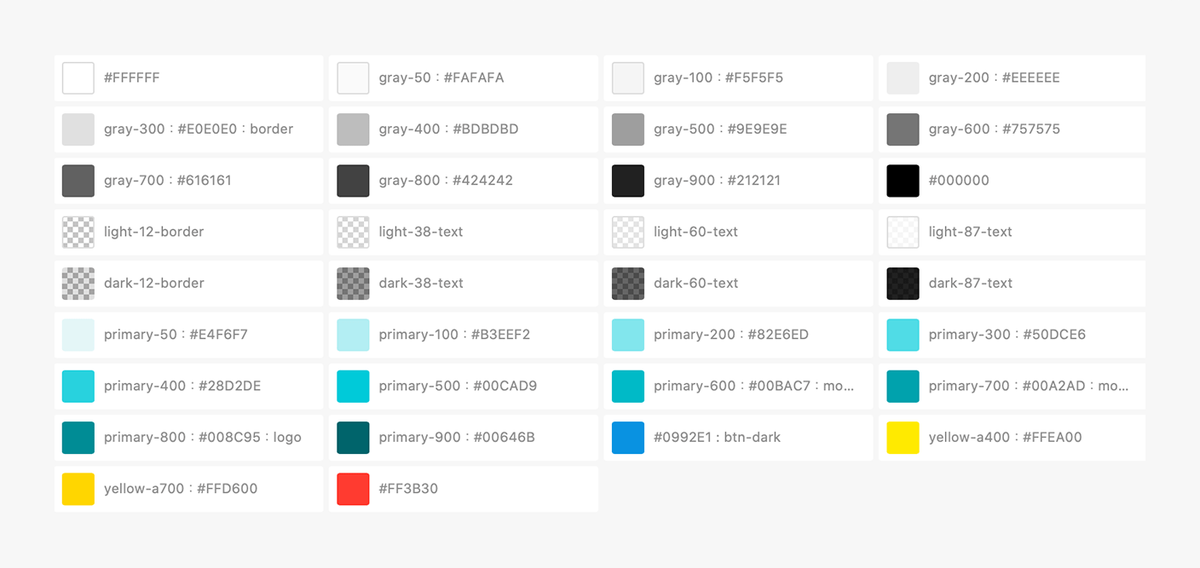
- 配色システムの設計(まずはプライマリーカラーとテキスト色の設計から)。
- ボタン要素の優先度表現の整理(少しずつ反映中)。
自分がデザインを担当する時点で全体的な配色ルールはまだ定まっておらず、場所によって微妙に使われている色が異なっていたり、強弱が一般的なルールとは異なっていたりしました。
そこで長期的なデザイン改善に向けて、全体的な配色ルールを設計して統一化を図りたいと考えました。 すでに多くの箇所でUIパーツとして使われており影響範囲が広い状態のため、一気に全てを変えるのではなく、プロジェクトごとに段階的に整えていくことにしました。長期的に全体の統一感を維持できるように進めています。

例えば開発効率化のためにAdobe XDのデザインデータで使用する配色のコンポーネント名とSass(SCSS)の変数名をなるべく合わせたり、定義箇所を整理したりしてチームのエンジニアと相談しつつ開発を進めやすい仕組みづくりと効率化を図っています。
実装後の細かな調整によってUIデザイン品質を高められた
オンスクリーンのUIデザイン品質を高めるためには、コーディングにおけるディテールの追求(細部のつくり込み)が求められます。ディテール(Detail)の追求には意図したデザインを再現するための丁寧なコーディング調整、表示検証の繰り返し、インタラクションの心地良さの検証などが必要です。
以上の工程には実装難易度や実装工数が増える課題があります。その課題への対策として、まずはデザインで特に改善したいポイントをエンジニアに伝え、実装に対しての工数について相談させていただき、実装優先度を判断してUIデザイン品質と実装工数バランスの維持を図りました。
チームのエンジニアに、要素によっては1px〜2px単位の位置・サイズ調整(※基本は8の倍数pxで設計しています)や50ms(ミリ秒)単位の細かなインタラクション調整相談をしています。これはデザイン品質向上のためです。粘り強く対応していただき、とても感謝しています。

Webサイトでビジュアルデザインを再現する実装について、大まかな流れを補足します。完成度を高めるためには、ブラウザによって表示結果が微妙に異なる挙動をHTMLやCSS、JavaScriptでコーディングによって制御しつつ、デザインデータに沿ったビジュアルデザインを再現し、心地良いインタラクションの実装などが必要です。
さらには各種フレームワークやライブラリを理解し、管理しやすい効率的なコンポーネント(共通要素)を設計するなど、長期的にUIデザインやシステムを維持するためのコーディング(実装)は、デザインの知識や観点も必要です。熟練度が必要で難易度が高いことです。相談に乗っていただき、丁寧に実装していただいているチームのエンジニアに感謝しています。
ではなぜそこまでやるのか? それはユーザーにとって使い心地の良いユーザーインターフェイスを提供し、サービス品質を高めるためです。細かい要素(Detail)の積み重ねがアプリケーションの使い心地の良さにつながると考えています。
仕様書(要件定義書)に経緯を残した
「経緯を残す」ことに注力しました。機能やデザインに対して、なぜこの機能が存在するのか、どういうときに使われるのか、仕様はどうなっているのか、なぜこのデザインにしたのかの経緯をなるべく資料として残すようにしています。
理由は、今後の改善に向けて各メンバーが「なぜ今こうなっているのか」の経緯を把握しやすくするためです。仕様と経緯がわかりやすくまとまっていることで、「何をどこまで変えて良いのか」という点でUIデザインやシステム改善時の品質向上に役立ち、開発速度も上がるメリットがあると考えます。
これまでは現状の機能が詳しく明文化された仕様書が存在しなかったり、情報が不足していたりする課題がありました。その際には機能を試し、仕様をヒアリングして理解する工程が必要です。初動の調査(リサーチ)の時間が想定よりも長くかかる点が課題でした。
この課題を解決するため、今進めているプロジェクトからは仕様書(要件定義書)の土台を最初に作成してから進めています。最終的に確定したデザインや仕様に加えて、「なぜこうしたか」のデザインの意図や経緯、システム要件やビジネス要件の経緯、議事録の過程などに後からアクセスしやすい資料のまとめかたを意識しています。
状況に応じたちょうど良いバランスを意識した
ビジネス要件、システム要件、ユーザーインターフェイスとしての使いやすさ、公開のタイミング(スケジュール)、今後の拡張性など、状況によっては相反する要素に対してちょうど良いバランスを維持できるように意識しました。これにより「長期的に実現したいこと」と、「今求められていること」の優先順位付けがしやすくなったと感じます。
UIデザインの視覚的な品質を高めるために
WebアプリケーションにおけるUIデザインの視覚的な品質を決める要因は、最終的なコーディング(実装)の品質であり、ブラウザのレンダリング結果(表示結果)の調整だと考えています。より具体的には次の点です。
- ブラウザのレンダリング結果(表示結果)とデザインデータを見比べて、コーディング後の細かな調整をどれだけおこなえるか。
- インタラクションをどれだけ心地良いものにできるか。
なぜならブラウザのレンダリング結果がユーザーが触れるもの(ユーザーインターフェイス)であり、ユーザーにとってのUIデザインだと考えるためです。
オンスクリーンのUIデザインにおけるデザインデータやプロトタイプは、Adobe XDやIllustratorなどのデザインアプリケーションによって制作していますが、それはコーディングのためのデザイン見本と捉えています。ゆえにコーディング後のデザイン調整が重要だと考えます。
今後改善したいこと
- スケジュールの明確化。スケジュールを明確化していない状態でプロジェクトが走り出してしまい、後工程で間に合わせるような形になってしまうことがあった。今後の改善として、プロジェクト開始時にスケジュールをより詳細化して進める(実践中)。
- サービス全体のアイコンのデザイン統一化。影響範囲が広いため、徐々に改善を進める(長期的に改善中)。
- 全体的な配色設計と統一化。
- 余白(スペーシング)のルール化。
- タイポグラフィシステムの構築。
- ダークテーマの設計。
まだまだできていないことがあり、やりたいことや改善したいことはたくさんあります。統一感のあるデザインシステムを設計し、長期的な改善を続けやすい仕組みづくりのために少しずつ進んでいきたいと思います。
プロジェクトの進め方自体も見直し、要件定義書の作成・アップデートや共有方法など、チームとして複数人で効率的に進めていけるプロジェクト体制づくりも進めています。プロジェクトの進め方で良い方法を他のチームにも共有し、相互に改善を繰り返していけるように仕組み化できたらと考えています。
さいごに
役職はデザイナーですが、実際にやってきたことを振り返ってみると、課題解決のためにビジュアルデザイン以外にも挑戦することはたくさんありました。例えば、要件定義、システム仕様策定、プロトタイプ制作、デザインカンプ制作、インタラクション設計、フロントエンド実装(別プロジェクトで)、デバッグ、サービスや機能の提案、ディレクションなどです。
セーフィーではデザイナーも募集しています。自分はセーフィーに所属してからまだ1年半ほどですが、タイポグラフィや配色などのデザインシステム構築、コーディング、システム仕様設計など、領域を制限せず多くのことに興味のあるUIデザイナーに向いている環境かと思います。
ご興味のある方、これから経験を積みたいと考えている方の連絡もお待ちしています。